WMS, alebo Web Map Service je v súčasnej dobe štandardizovaná a rozšírená funkcia mapových serverov pre publikovanie a zdieľanie mapových kompozícií. Každá WMS obsahuje viacero metaúdajov o súradnicovom systéme, štýloch, výstupnom formáte, názve vrstiev, ploche ohraničenia mapového okna tzv. bounding box a mnohé ďalšie... Všetky tieto informácie by služba mala vrátiť pri dopyte GetCapabilities v odpovedi vo formáte XML. Uvediem to na nasledovnom príklade ďalej.
Informácie o WMS - GetCapabilities
V článku o priestorových údajoch spomínam mnohé existujúce a dostupné WMS napríklad aj služby Úradu geodézie, kartografie a katastra Slovenskej republiky
https://www.geoportal.sk/sk/sluzby/mapove-sluzby/wms/wms-zbgis.html
Zvoľme ukážkovú WMS Ortofotomozaiky. Na stránkach je priamo uvedená aj adresa na získanie metaúdajov:
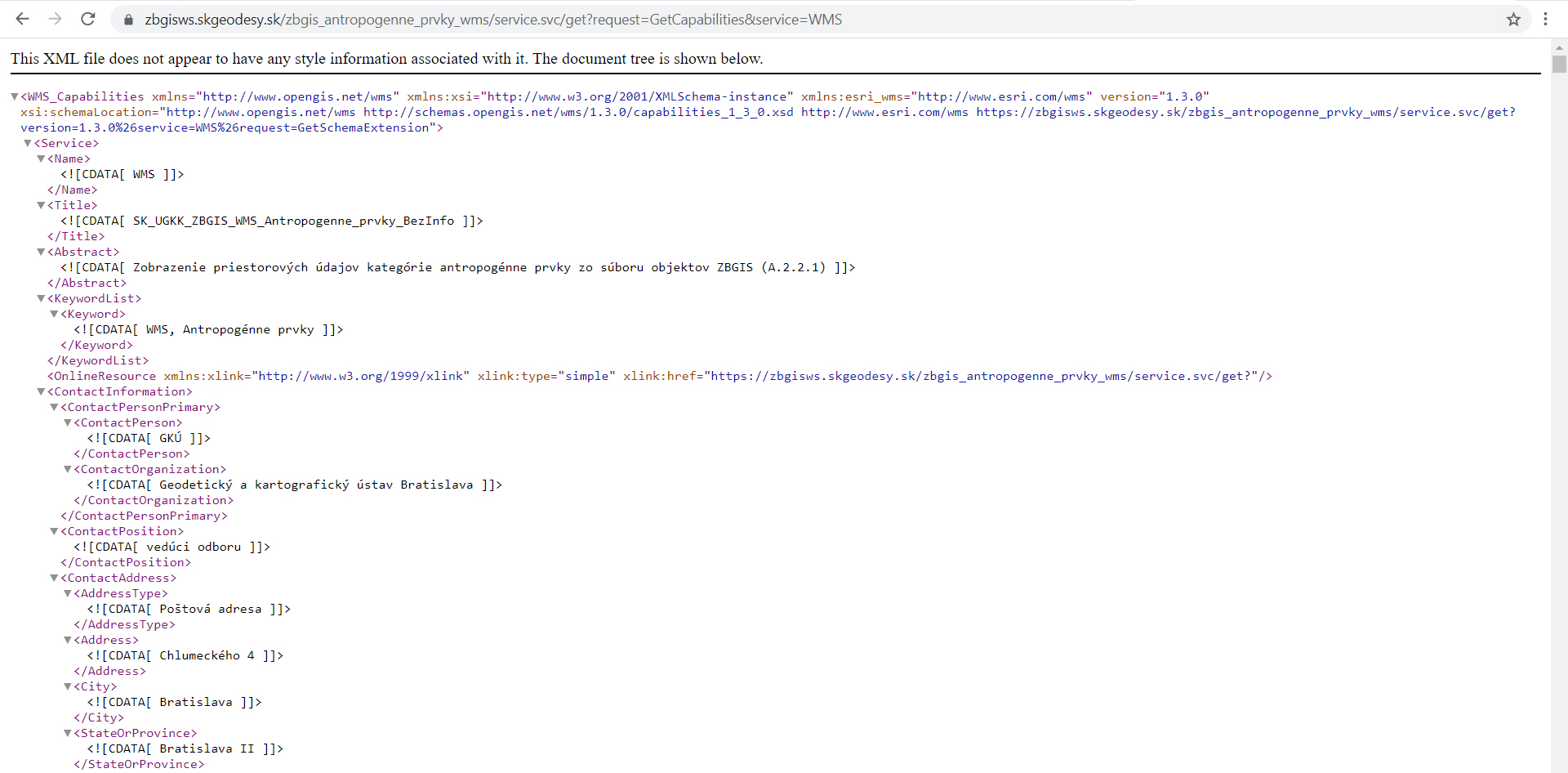
XML odpoveď po zadaní GetCapabilities
Ak vo vyššie uvedenej URL zameníme parameter GetCapabilities na GetMap, dostaneme buď raster mapy, alebo chybové hlásenie. Pokiaľ to bude chybové hlásenie, zistíme v ňom všetky povinné parametre, bez ktorých server nemôže vrátiť raster mapy.
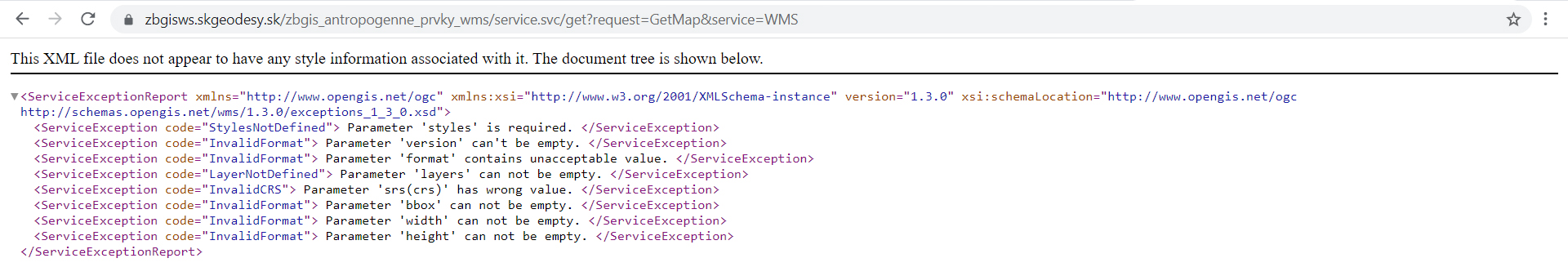
XML odpoveď po zadaní GetMap s viacerými chybovými hláseniami
Odpoveď v tomto prípade hovorí, že pre zobrazenie mapy musíme definovať nasledovné parametre: styles, version, format, layers, srs(crs), bbox, width, height. Tieto parametre samozrejme prevezmeme z XML (získané cez GetCapabilities). Kompletná URL, vrátane všetkých povinných parametrov môže vyzerať nasledovne, ako je uvedená nižšie. Po zadaní URL do prehliadača sa zobrazí mapa.
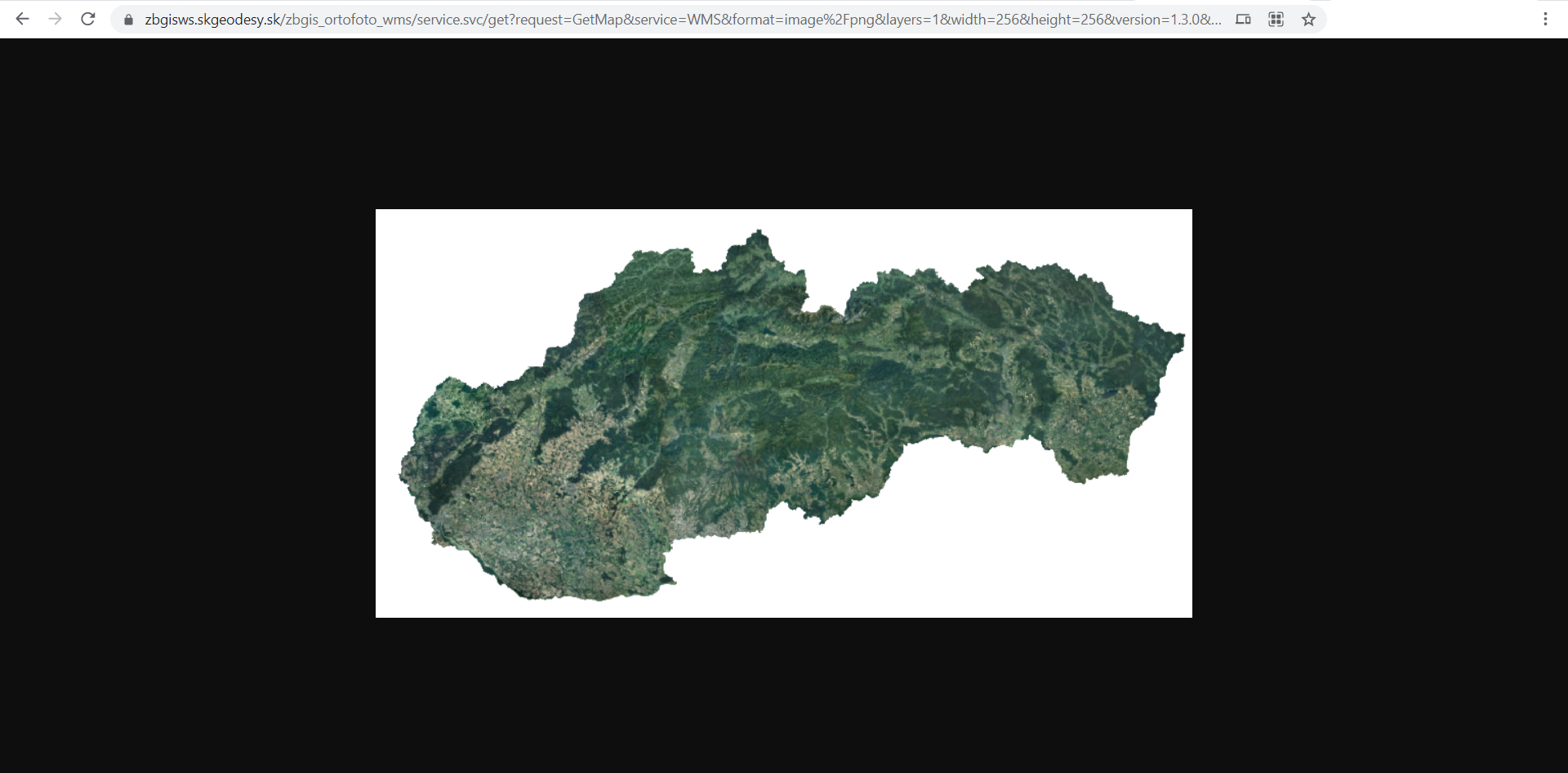
Zobrazenie mapy v prehliadači prostredníctvom WMS
Parameter CRS je definícia súradnicového systému. Pokiaľ chceme WMS zobraziť v Google mapách, je potrebné používať EPSG:3857, ktoré používa aj Google Maps a je známy ako súradnicový systém web mercator (prípadne Google mercator, WGS 84 mercator).
Mapové dlaždice v súradnicovom systéme web mercator
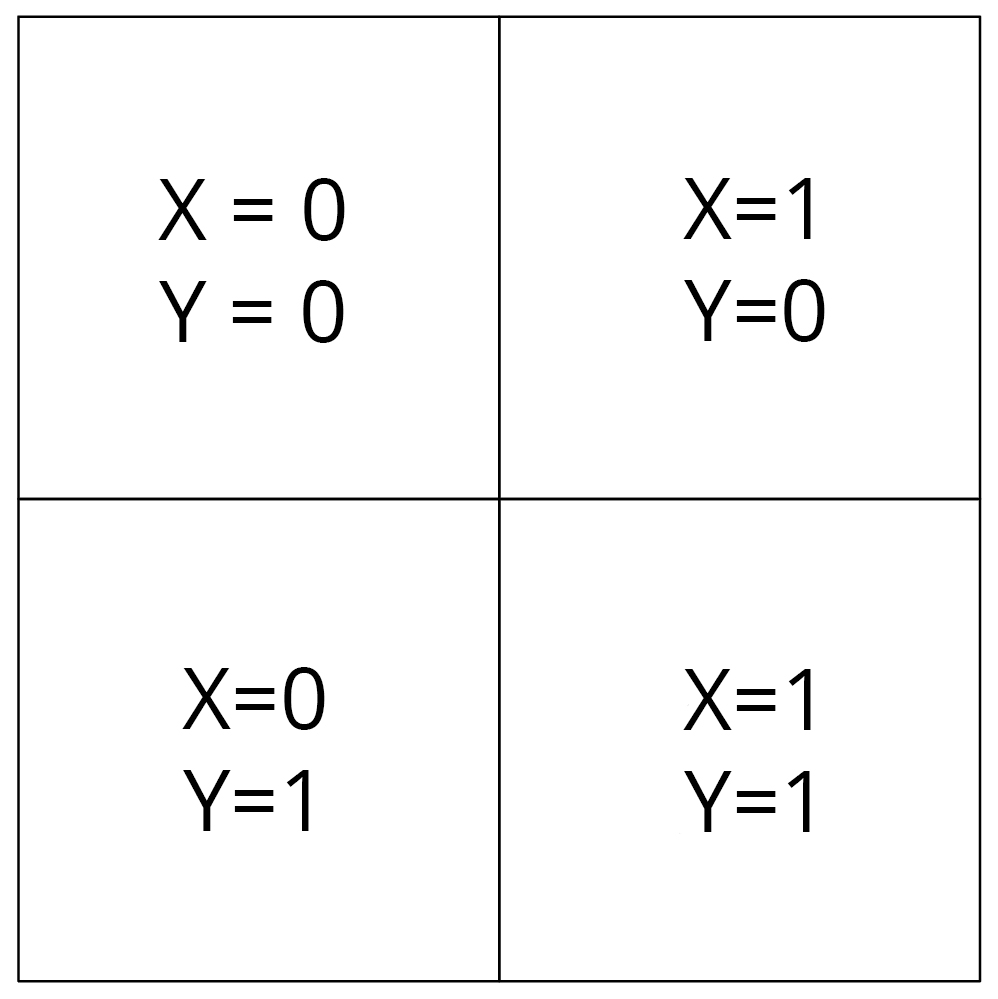
WMS služba vracia mapu v obrázkových dlaždiciach, ktoré sú pri každom stupni priblíženia (zoom) iné. Dlaždice majú rozmer 256x256px. Pri priblížení 0 tvorí zobrazenie celého sveta jedna dlaždica. Pri zmene priblíženia z 0 na 1 sa každá dlaždica zdvojnásobí v oboch rozmeroch a teda jedna dlaždica sa nahradí 4 ďalšími. V tomto prípade pri priblížení 1 už bude celý svet zobrazený na 4 dlaždiciach, pri priblížení 2 to bude 16 dlaždíc.
Rozloženie dlaždíc pri priblížení / zoome na hodnote 1
Ako je známe (https://epsg.io/3857) rozsah plochy pre web mercator je štvorec, pričom jeho rohové body sú určené ako -PI * 6378137, PI * 6378137. Pomocou tejto konštanty je možné konvertovať X, Y, Z na súradnice nasledujúcou funkciou:
var SURADNICE = [-Math.PI * 6378137, Math.PI * 6378137];
function xyzToBounds(x, y, z) {
var tileSize = (SURADNICE[1] * 2) / Math.pow(2, z);
var minx = SURADNICE[0] + x * tileSize;
var maxx = SURADNICE[0] + (x + 1) * tileSize;
var miny = SURADNICE[1] - (y + 1) * tileSize;
var maxy = SURADNICE[1] - y * tileSize;
return [minx, miny, maxx, maxy];
}
Zostavenie funkcie s integráciou prepočtu ohraničenia (bbox)
Kód nižšie tvorí jednoduchá funkcia s definovanou URL pre WMS a automatickým prepočtom súradníc podľa stupňa priblíženia.
Var getTileUrl = function(coordinates, zoom) {
return („https://zbgisws.skgeodesy.sk/zbgis_ortofoto_wms/service.svc/get?request=GetMap&service=WMS&format=image%2Fpng&layers=1&width=256&height=256&version=1.3.0&styles=default&crs=EPSG:3857&bbox=“ +
xyzToBounds(coordinates.x, coordinates.y, zoom).join(„,“)
);
};
Kompletný zdrojový kód pre zobrazenie WMS prostredníctvom Google Maps API
Nižšie priložený kód tvorí kompletnú časť Javascriptu, ktorý zabezpečuje získanie súradníc podľa stupňa priblíženia, definuje správnu URL pre WMS so všetkými parametrami a kombinuje ich s Google Maps API. Pred spustením do prevádzky odporúčam korektne nastaviť hodnoty minZoom a maxZoom pre dané WMS, nakoľko nemusia byť podporované všetky rozsahy u použitej WMS ako pri Google mapách.
<script>
function myMap() {
var SURADNICE = [-Math.PI * 6378137, Math.PI * 6378137];
function xyzToBounds(x, y, z) {
var tileSize = (SURADNICE[1] * 2) / Math.pow(2, z);
var minx = SURADNICE[0] + x * tileSize;
var maxx = SURADNICE[0] + (x + 1) * tileSize;
var miny = SURADNICE[1] - (y + 1) * tileSize;
var maxy = SURADNICE[1] - y * tileSize;
return [minx, miny, maxx, maxy];
}
var getTileUrl = function(coordinates, zoom) {
return ( "https://zbgisws.skgeodesy.sk/zbgis_ortofoto_wms/service.svc/get?request=GetMap&service=WMS&format=image%2Fpng&layers=1&width=256&height=256&version=1.3.0&styles=default&crs=EPSG:3857&bbox=" +
xyzToBounds(coordinates.x, coordinates.y, zoom).join(",")
);
};
var mapa= {
center:new google.maps.LatLng(48.72657100644905, 19.58457786691749),
zoom:7,
};
var map = new google.maps.Map(document.getElementById("googleMap"),mapa);
var zbgis = new google.maps.ImageMapType({
getTileUrl: getTileUrl,
name: "ZB GIS ortofotomozaika",
alt: "Geodetický a kartografický ústav Bratislava",
minZoom: 0,
maxZoom: 18,
opacity: 1
});
map.overlayMapTypes.push(zbgis);
}
</script>
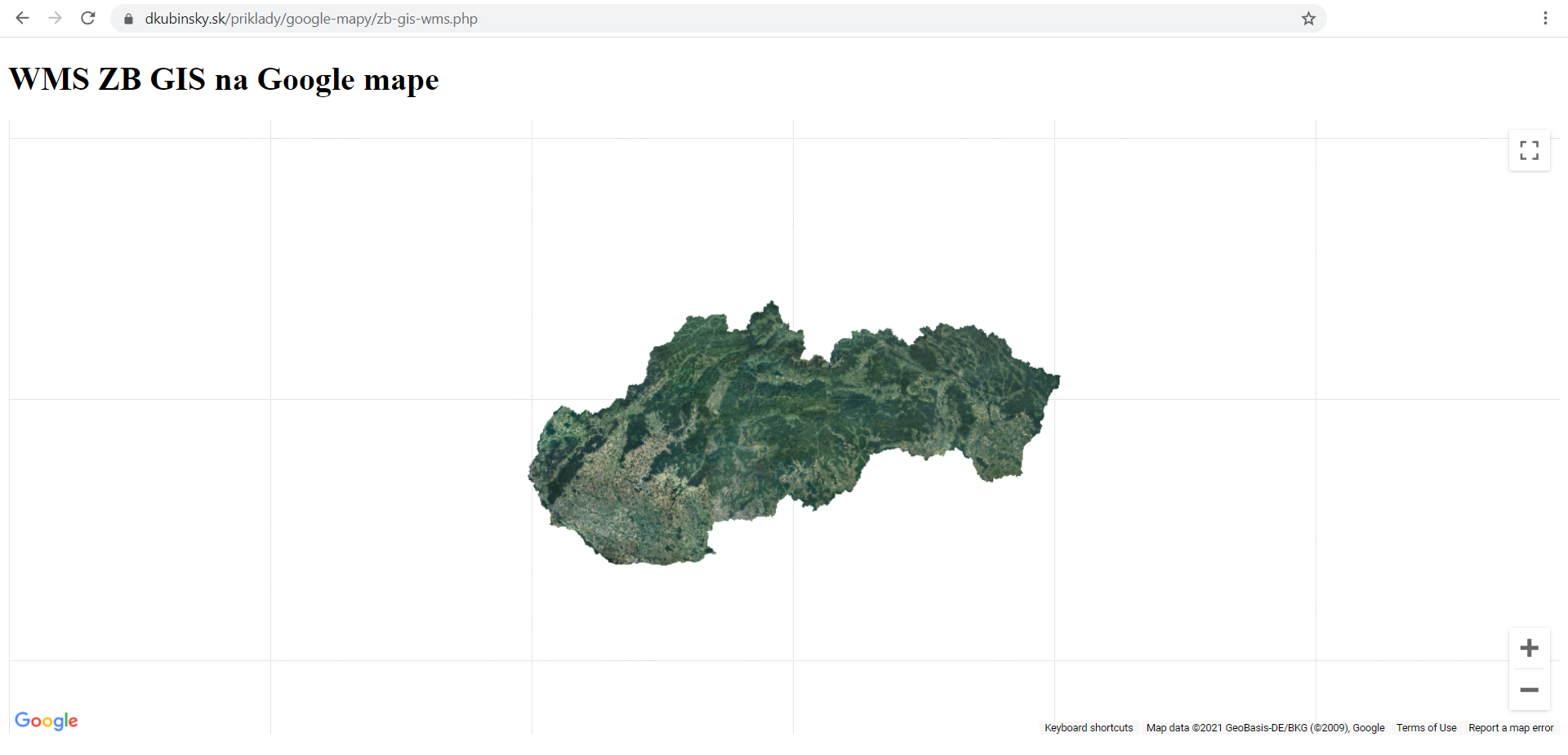
WMS v Google mape
Tento článok opisuje postup pri zobrazení WMS ortofotomozaiky zo serverov ZB GIS, ale princíp je prakticky všade veľmi podobný až rovnaký. Prikladám niekoľko príkladov:
Ukážka WMS ortofotomozaiky ZB GIS v Google Maps
https://www.dkubinsky.sk/priklady/google-mapy/zb-gis-wms.php
Ukážka WMS digitálny model reliéfu ZB GIS v Google Maps s 50 % priehľadnosťou
https://www.dkubinsky.sk/priklady/google-mapy/digitalny-model-reliefu.phpPridať komentár k článku