Poznáme ich všetci a denne sa s nimi stretávame. Teda za predpokladu, že používame smartphone. Pomocou nich nakupujeme, posielame peniaze, čítame e-maily, alebo komunikujeme...
Mobilná aplikácia, alebo mobilná appka je softvérov, ktorý je určený pre mobilné zariadenia a ktorý je potrebné inštalovať. Aj napriek tomu, že vytvorenie mobilnej aplikácie môže vyzerať pomerne zložito, v niektorých prípadoch to tak nemusí byť. Teraz sa pozrieme na spôsob, ktorý zvládnu doslova aj deti.
Pripomeniem starší článok: https://www.dkubinsky.sk/clanok/ako-sa-naucit-zaklady-programovania
V článku je spomenuté okrem iných spôsobov jednoduchého učenia sa programovania aj Scratch, Code a GalaxyCodr.
Tieto platformy pre jednoduché programovanie majú spoločnú jednu vec a to zostavovanie výsledného kódu y viacerých vopred naprogramovaných blokov. Ide o blokové programovanie. A presne na tomto istom princípe beží aj nasledovná platforma pre programovanie mobilných aplikácií.
MIT App Inventor
Ide o platformu pre programovanie mobilných aplikácií skladaním jednotlivých blokov do celku. Služba je dostupná na: https://appinventor.mit.edu
Upozorňujem, že služba beží len v anglickom jazyku, čo by však nemal byť problém. Ktokoľvek chce programovať, musí poznať aspoň základy anglického jazyka.
Na stránke https://appinventor.mit.edu prejdeme na položku Create Apps! Je potrebné sa do systému zaregistrovať a prihlásiť. Vlastné konto nám umožňuje pracovať na svojich projektoch dlhodobo. Projekty sú ukladané v cloude a kedykoľvek sa k nim vieme vrátiť.
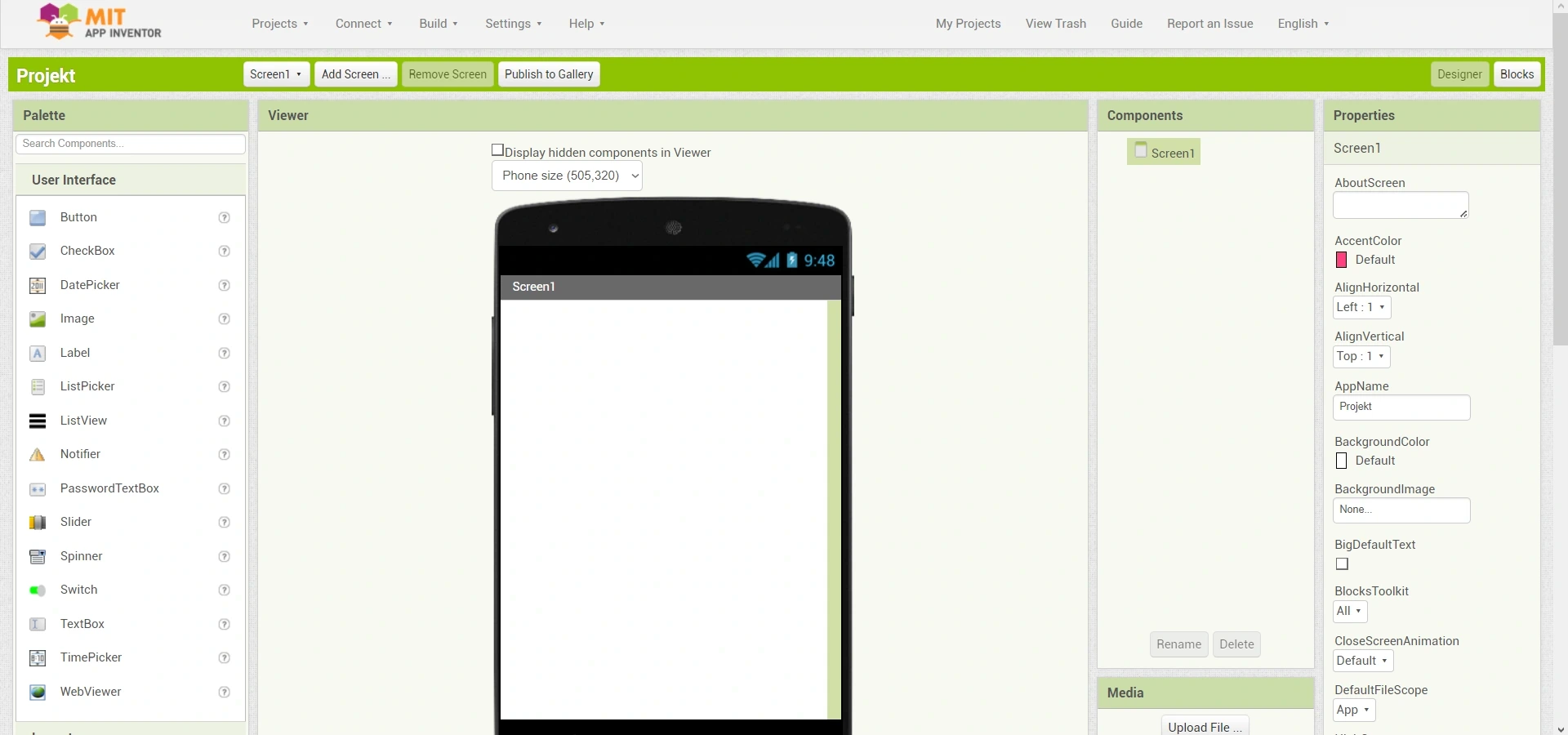
Služba poskytuje dva základné režimy: Dizajnér a blokové programovanie. Ako je z názvu zrejmé, dizajnérom si svoju vlastnú aplikáciu prispôsobíme po vizuálnej strane a blokovým programovaním ju v podstate naprogramujeme po strane funkčnej. Základná obrazovka služby je na obrázku nižšie.
Ľavý stĺpec je hlavná ponuka nástrojov logicky rozdelená do kategórií. Stredná časť s ilustráciou mobilu nám pomôže rozmiestniť jednotlivé prvky na obrazovku. Na pravej strane obrazovky nájdeme pridané komponenty a k nim prislúchajúce parametre.
Mobilná aplikácia pre kreslenie
Vyskúšajme si vytvoriť jednoduchú mobilnú aplikáciu pre kreslenie. Pri jej tvorbe lepšie pochopíme, ako sa so službou MIT App Inventor pracuje. Zadanie aplikácie je nasledovné:
Mobilná aplikácia na kreslenie sa bude volať Kreslenie. V mobile po inštalácii bude mať ikonku ceruzky. Po otvorení aplikácie sa zobrazí fialová plocha na celú obrazovku. Ak kliknem kdekoľvek na plochu, spustí sa kreslenie a ťahaním prsta po obrazovke sa bude kresliť. Farba kreslenia bude žltá. Kresbu vymažeme potrasením mobilného telefónu.
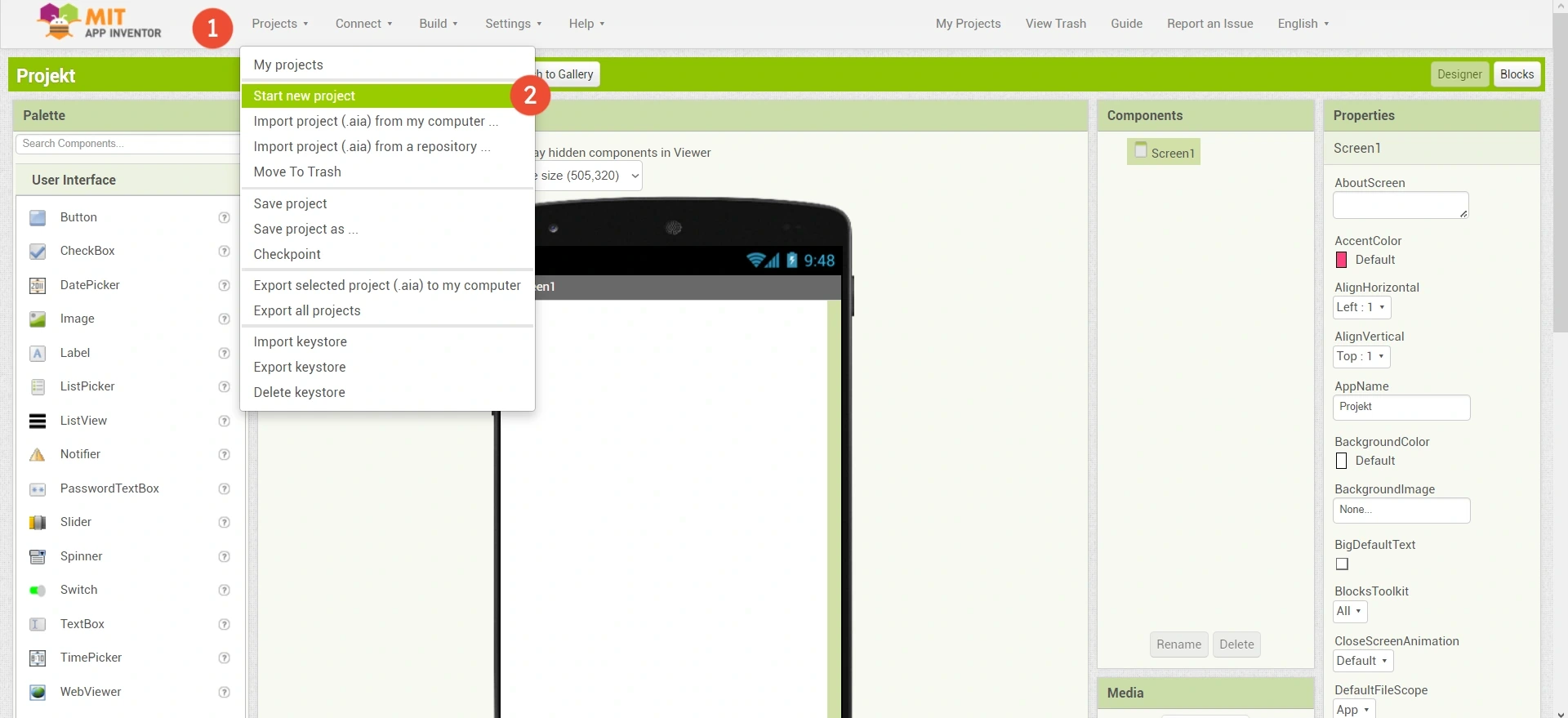
Klikneme na položku Projects v hornom menu (1) a po rozbalení založíme nový projekt kliknutím na Start new project (2)
Sme v režime dizajnér.
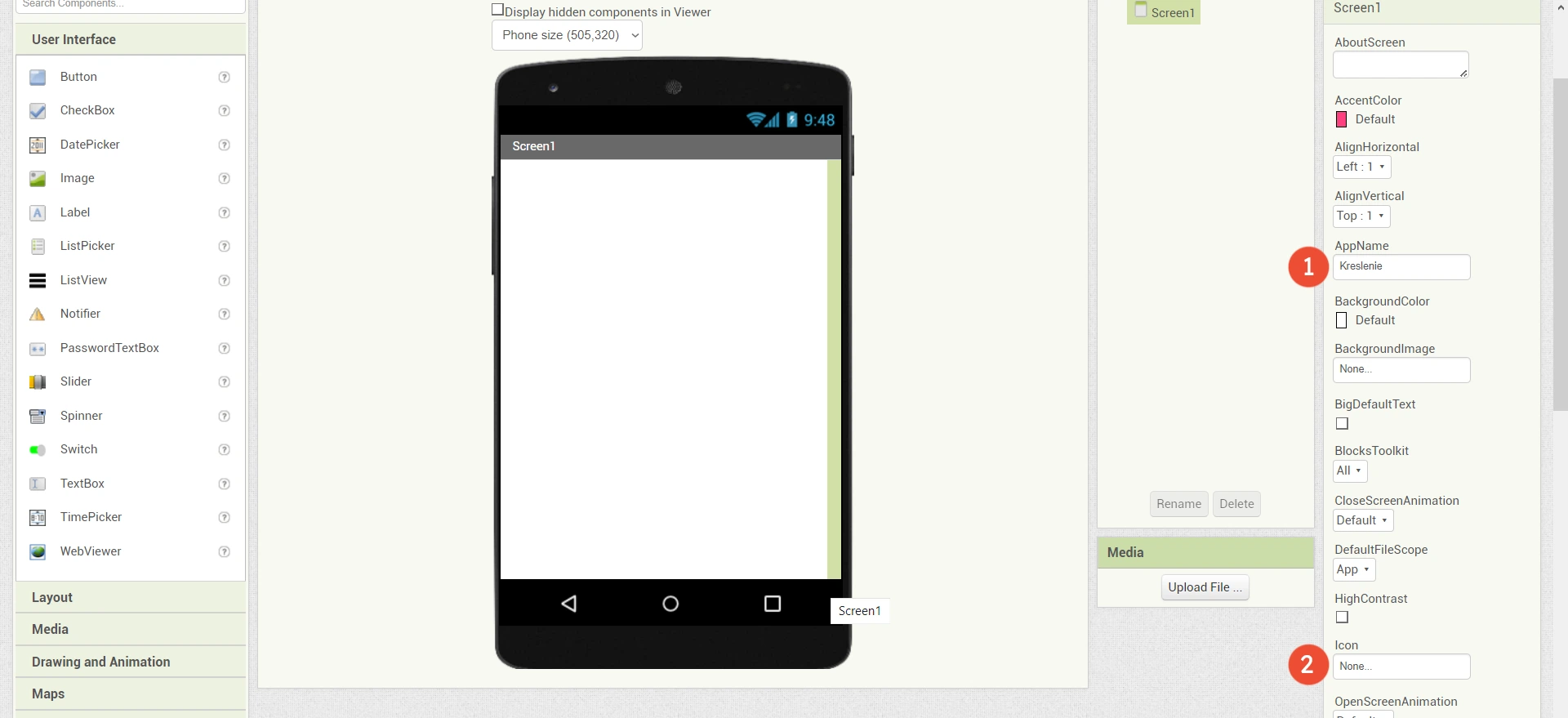
Začneme nastavením parametrov obrazovky. V políčku AppName (1) nastavíme meno aplikácie, teda Kreslenie. V políčku Icon (2) pridáme obrázok ceruzky, ktorú si predtým nájdeme. Ideálne, aby obrázok mal veľkosť ikony. Zvyšné parametre si môžeme prejsť a podľa uváženia zmeniť, ale pre tento prípad nám budú postačovať tie základné nastavenia.
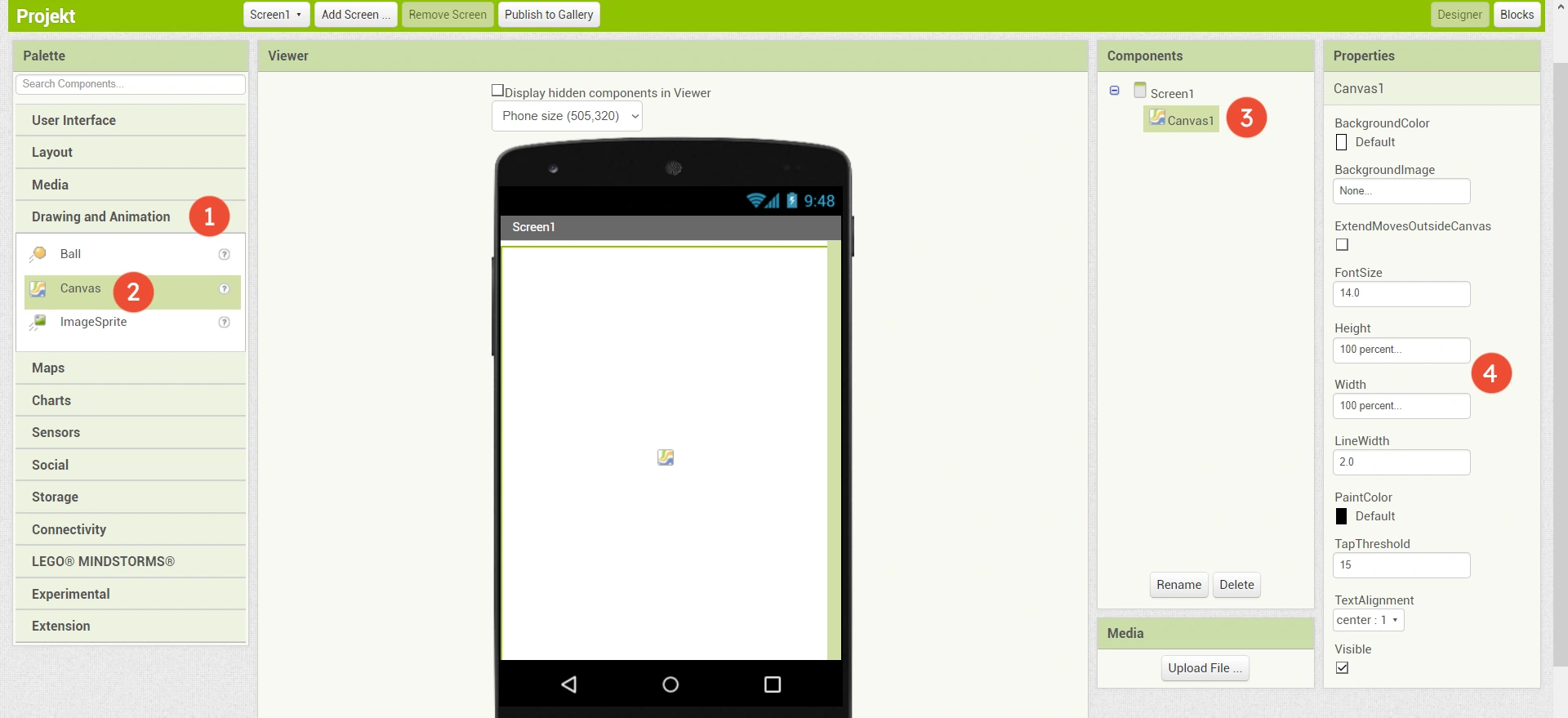
Teraz budeme potrebovať vytvorené plátno v ktorom budeme kresliť. V ľavom stĺpci hľadáme položku Drawing and Animation (1). Po otvorení zvolíme Canvas (2). Kliknutím na túto položku a presunutím do strednej časti s vizuálom mobilného telefónu ju pridáme do projektu. Následne ju uvidíme v pridaných komponentoch (3). Tu nastavíme farbu pozadia BackgroundColor podľa zadania. V časti Width a Height nastavíme 100 % (4), teda plátno bude na celú obrazovku.
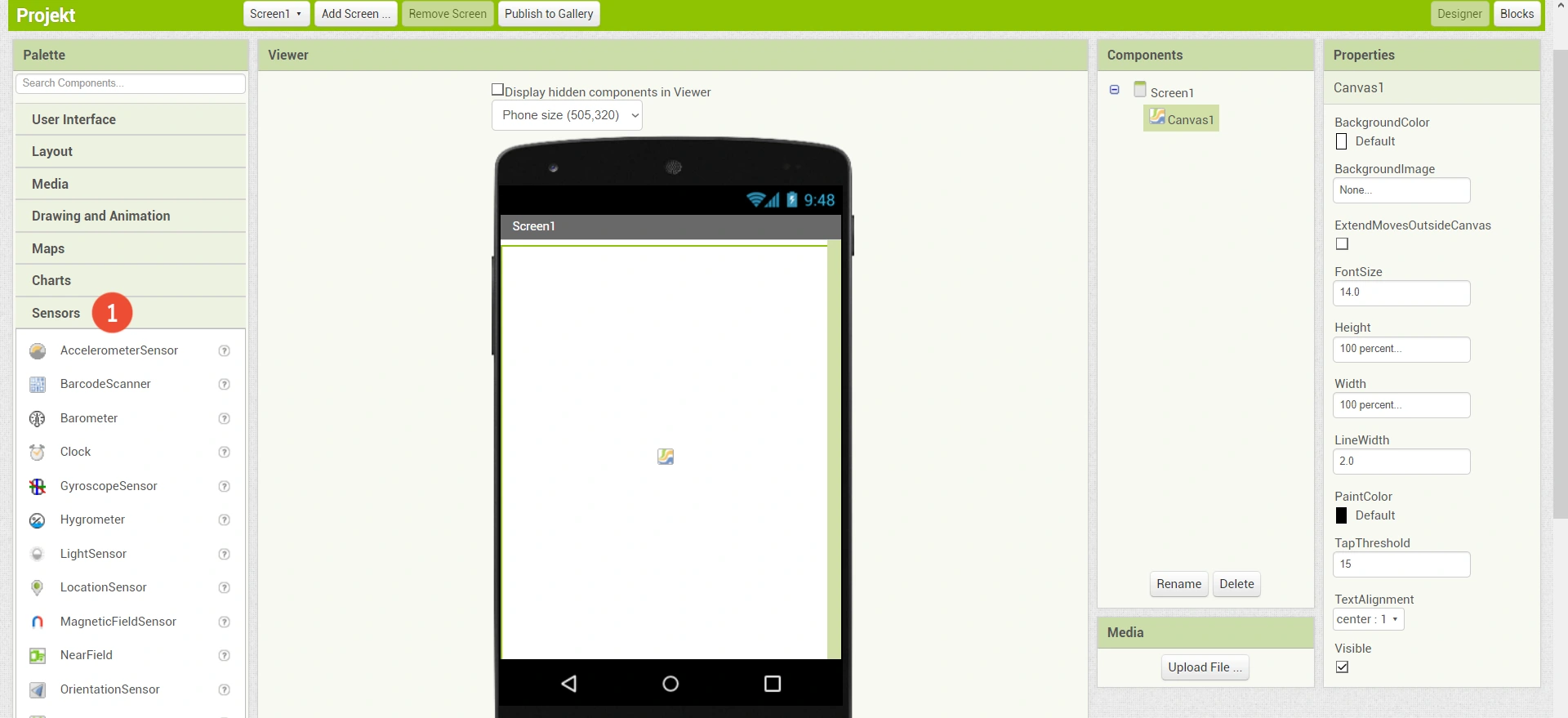
Pridáme ešte nástroj pre detekciu potrasenia mobilu, čo nám má v závere vymazať kresbu. V ľavom stĺpci prejdem na položku Sensors a zvolím AccelerometerSensor (1). Práve to je senzor na zistenie pohybu. Opäť naň kliknem a ťahaním ju presuniem do strednej časti obrazovky s vizuálom mobilného telefónu. MIT App Inventor mi tento nástroj pridá ako Non-visible components, teda neviditeľný komponent.
Prejdem do režimu Blocks, teda blokové programovanie.
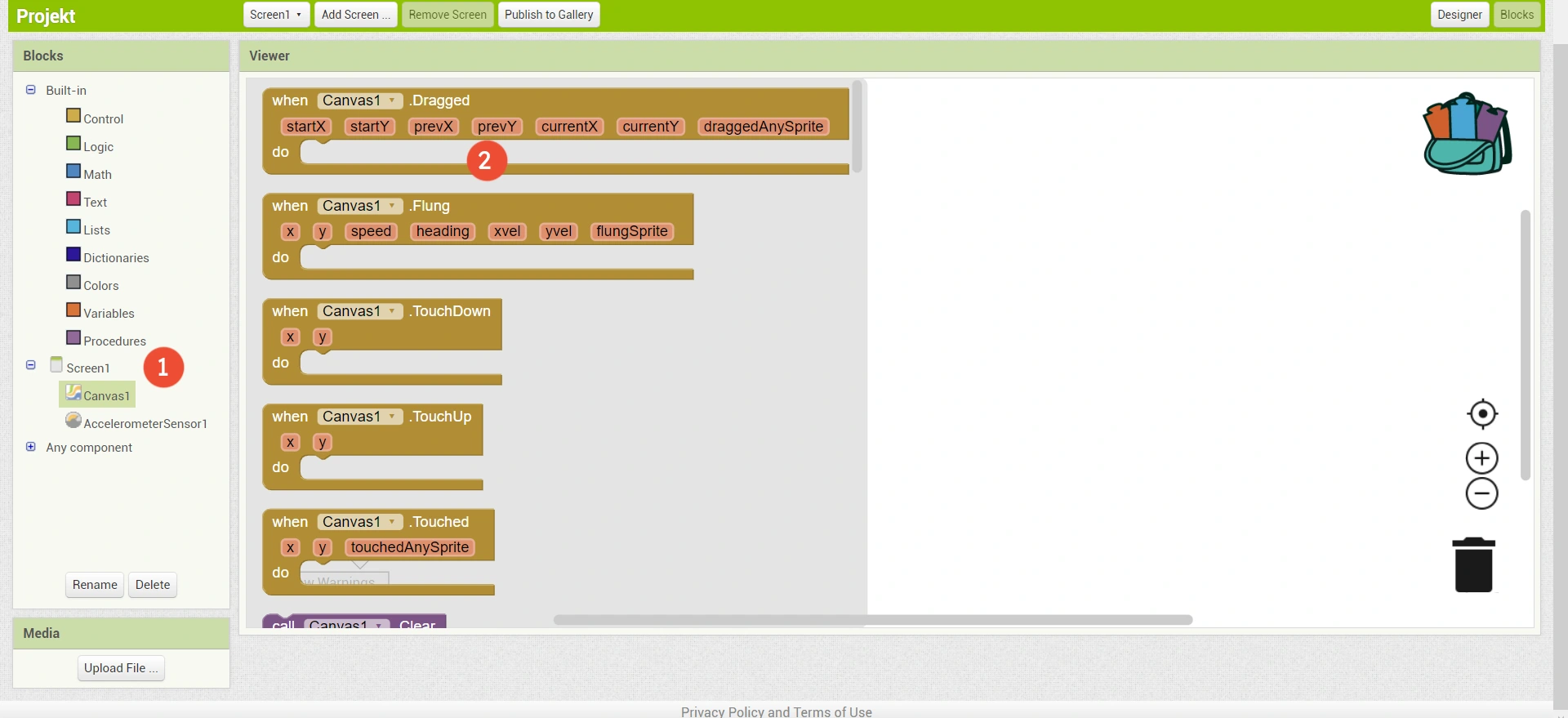
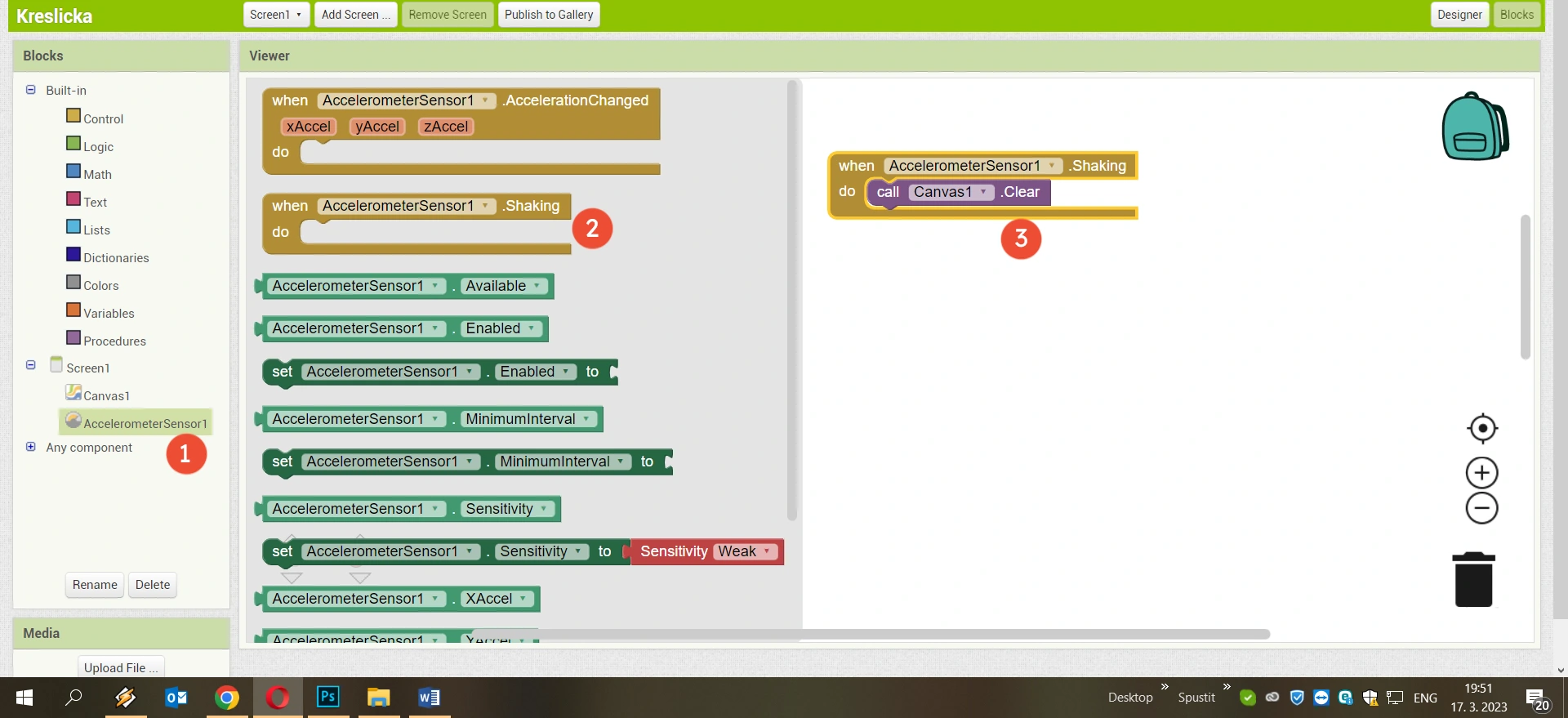
Opäť ľavý stĺpec poskytuje rôzne nástroje. Uvidím tam aj moje plátno Canvas a priradený AccelerometerSensor (1). Po kliknutí na niektorý z týchto nástrojov sa mi zobrazí ich ponuka blokov. Kliknem na Canvas a hľadám funkciu kreslenia. Vyberiem Dragged (2).
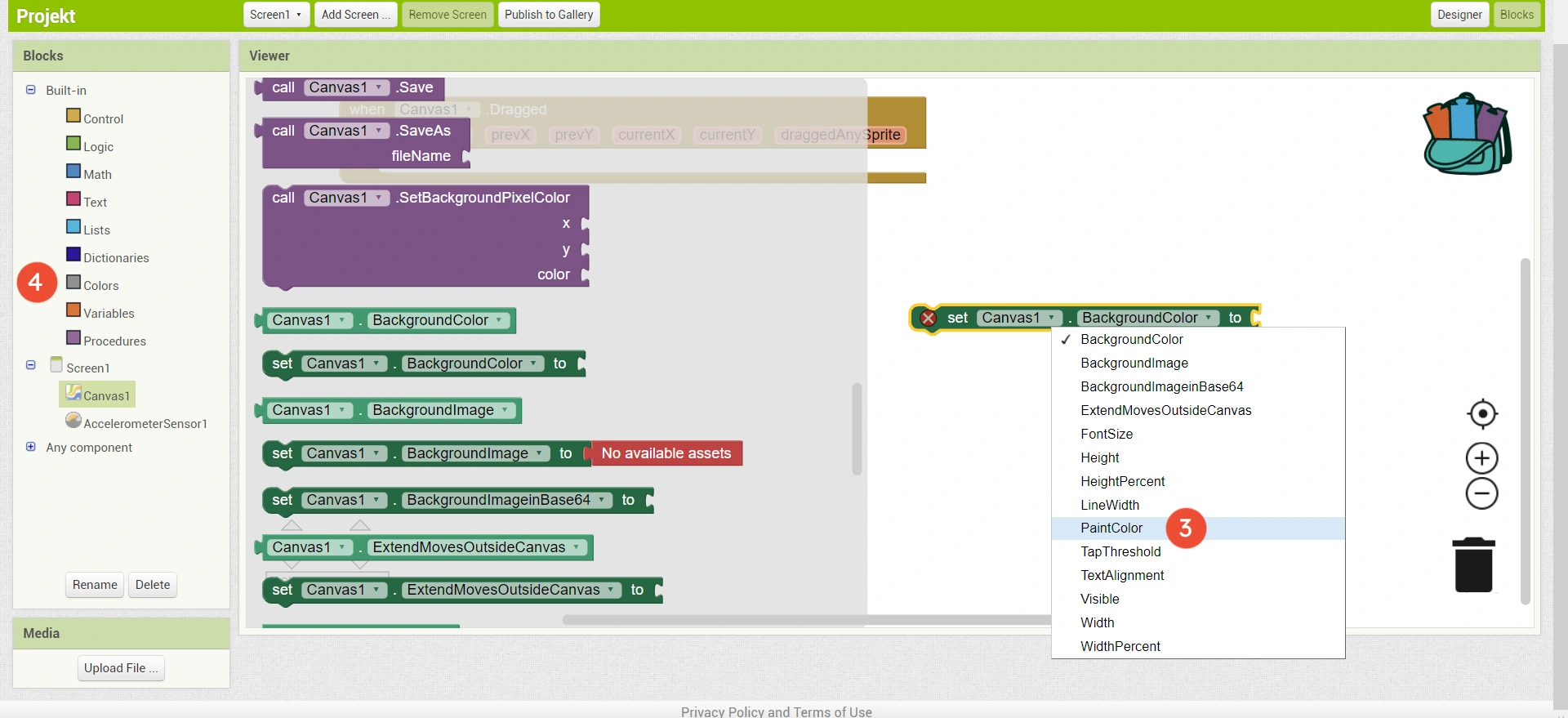
A teraz potrebujem naprogramovať, čo sa stane ďalej keď budem ťahať prst po obrazovke. Chcem nastaviť farbu kreslenia na žltú. Zvolím set Canvas.BackgroudColor to., pričom BackgroundColor zmením na PaintColor (3) a samotnú farbu vyberiem v časti Blocks - Built-in a Colors (4).
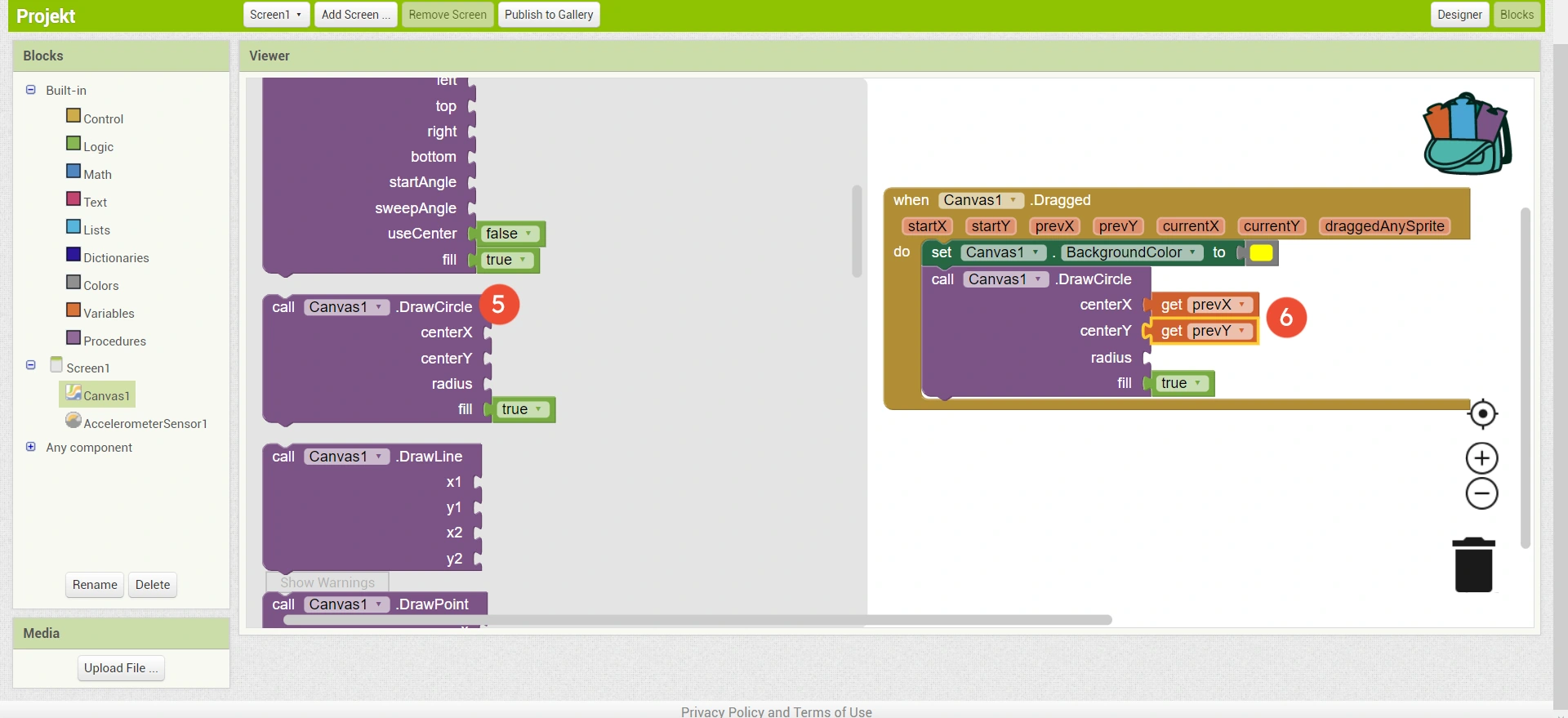
Idem kresliť a zvolím si kreslenie kruhu, teda DrawCircle (5), opäť vo výbere nástrojov pre plátno Canvas. Nesmieme zabudnúť na radius, teda veľkosť kreslenia. Dáme 20, pričom hodnotu / premennú zvolíme z kategórie Math v ľavom stĺpci. Je dôležité uvedomiť si, že v časti centerX a centerY (6) zadefinujem získanie predošlých súradníc ako prevX a prevY. Ak by som nepoužil predošlé súradnice, kreslenie by nefungovalo správne, nakoľko potrebujem po ťahu prstom získať predošlú polohu pre vykreslenie.
A na záver naprogramujem, aby po zatrasení zariadením – teda po aktivácii senzora Accelerometer došlo k vymazaniu kresby. V ľavom stĺpci kliknem na AccelerometerSensor (1) a zvolím nástroj when AccelerometerSensor.Shaking do (2). A k nemu priradím vymazanie kresby s výberu možností pre kreslenie, konkrétne call Canvas.Clear (3).
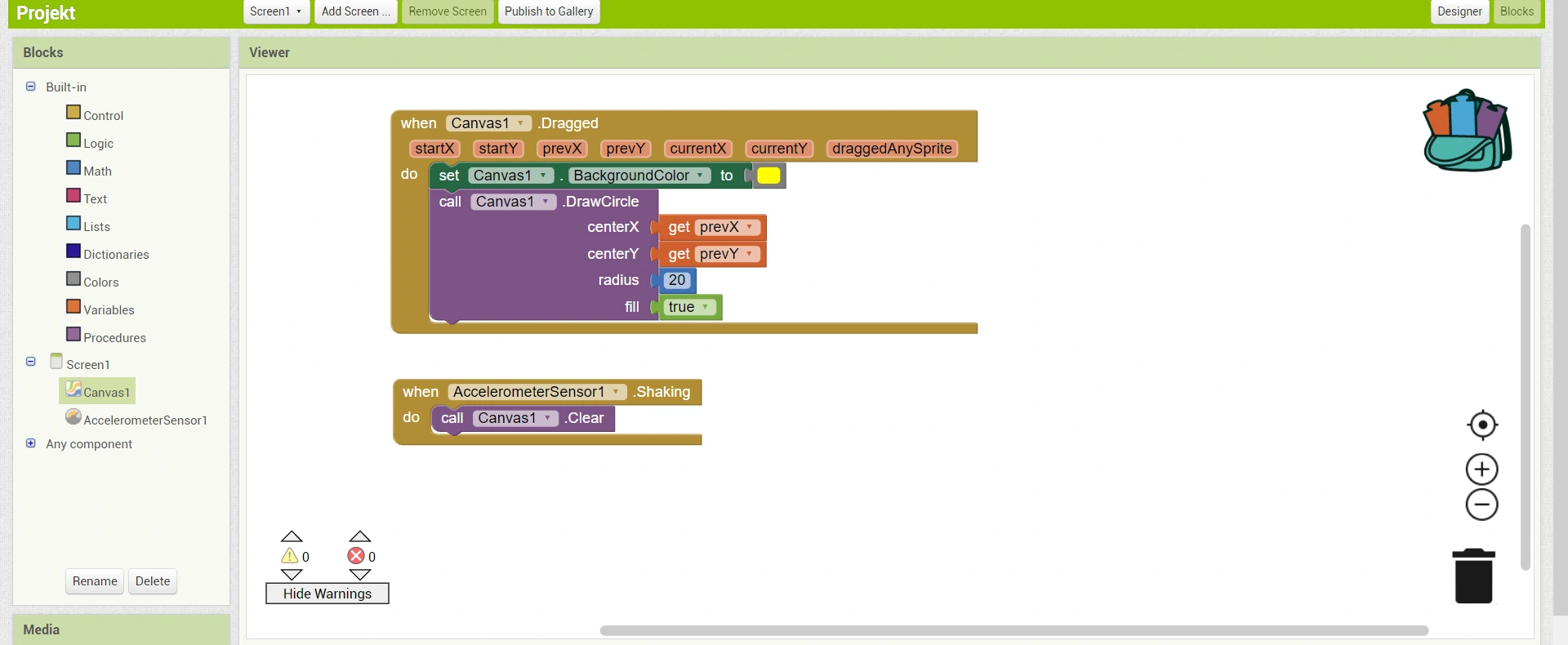
Výsledok celého bloku príkazov by mal vyzerať ako na obrázku nižšie.
Ak aplikáciu robím prvýkrát, môžem si všetko skontrolovať cez tlačidlo Show Warnings. To by mi malo ukázať chyby v skladaní blokových príkazov. Ak je všetko v poriadku, tak aplikáciu publikujeme tlačidlom v hornom vodorovnom menu Build a Android App (.apk). Niekedy to chvíľku môže trvať, ale po úspešnom dokončení uvidím obrazovku s QR kódom, cez ktorú si túto aplikáciu môžem stiahnuť do telefónu.
Stiahnutie aplikácie a inštalácia do telefónu
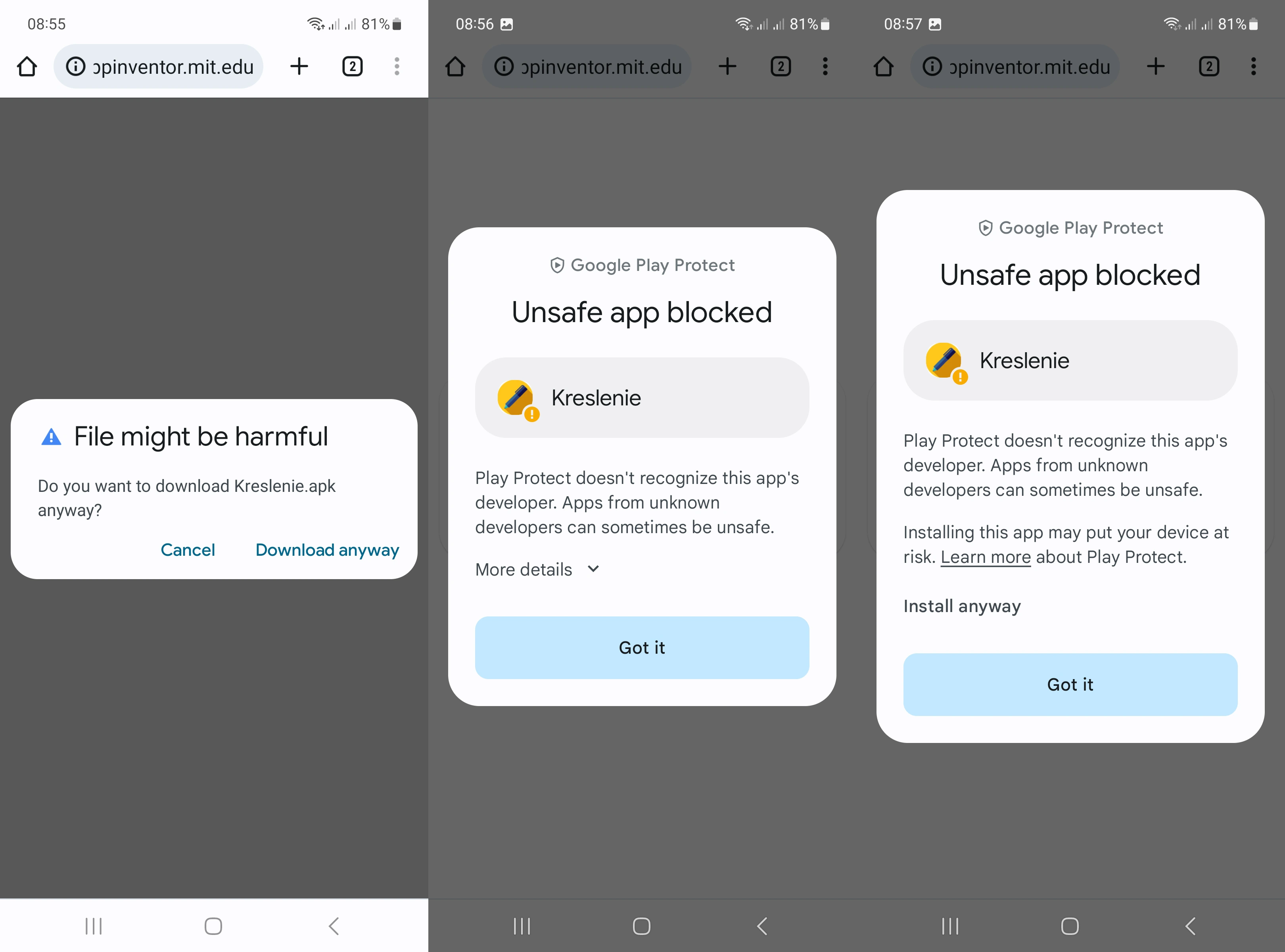
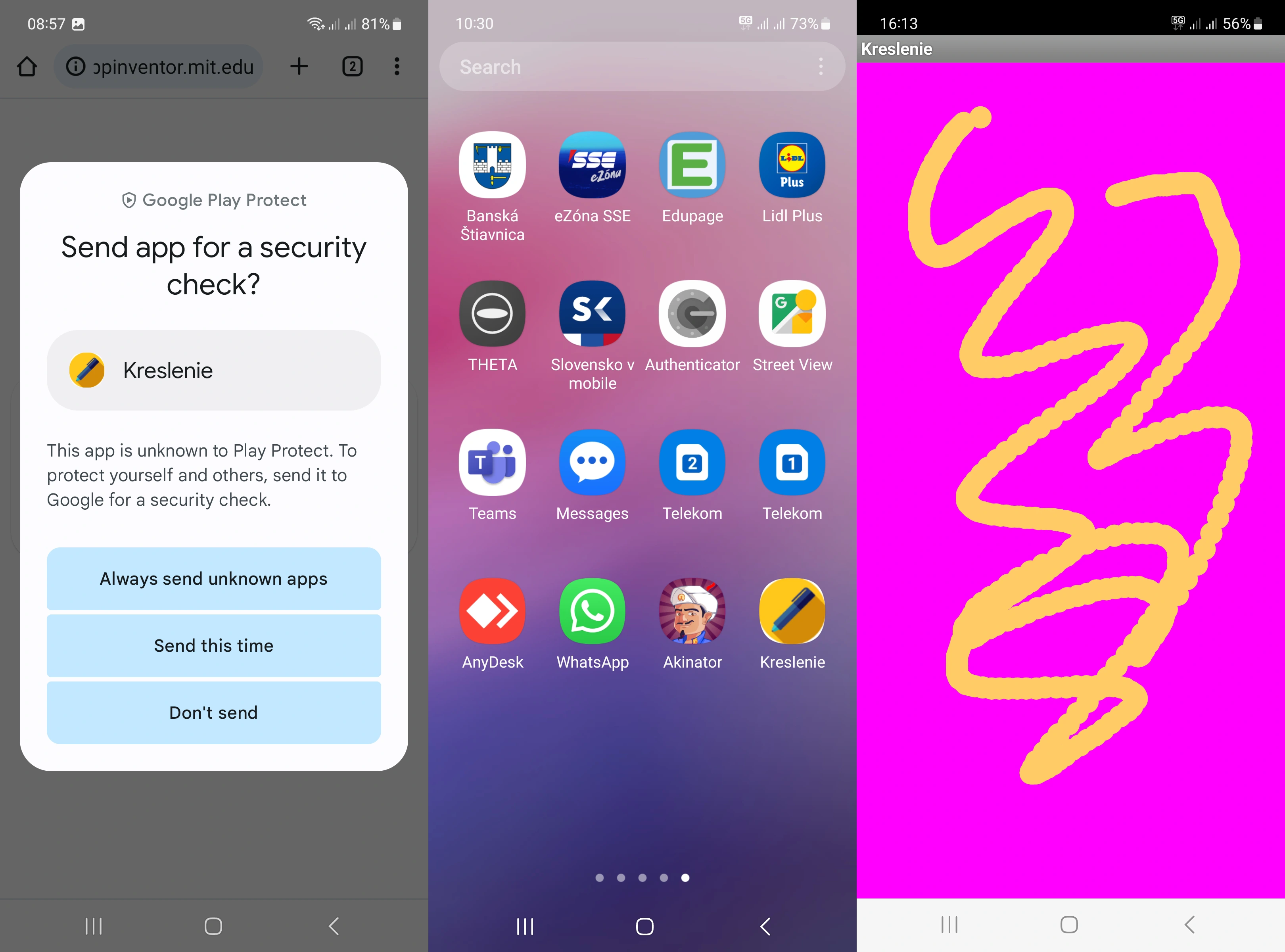
Aplikáciu si cez adresu z QR kódu stiahnem do mobilu. Pri sťahovaní nás mobil upozorní, že daný súbor je z nedôveryhodnej lokality a môže byť škodlivý. Toto hlásenie ignorujeme. Pri inštalácii nás mobil tiež upozorní, že ide o nezabezpečenú aplikáciu, aj toto hlásenie ignorujeme a nainštalujeme ju. Aj po dokončení inštalácie sa môže zobraziť hlásenie o poslaní aplikácie na overenie, pričom aj toto ignorujeme. Tieto hlásenia sa zobrazujú preto, lebo naša aplikácia nie je stiahnutá z Google Play, čo je oficiálny distribútor aplikácií, pričom publikovanie na Google Play podlieha prísnej kontrole a posúdeniu zdrojového kódu, funkčnosti a zabezpečenia.
Následne si nainštalovanú aplikáciu môžem v telefóne zapnúť a vyskúšať ju. Funguje bez akýchkoľvek problémov.
V MID App Inventore je možné spracovať aj pokročilejšie aplikácie pomerne jednoducho. Samozrejme jediný limit je daný využitím existujúcich pripravených blokov. Niekedy nabudúce si ukážeme tvorbu iných aplikácií s približným postupom.
Pridať komentár k článku
Kristýna : dobrý večer dostala som nápad na vytvorenie aplikácie bez internetového chatovania po celom svete mohli by sme my s tým pomôcť ak by vás to zaujalo bpola by som veľmi rada za pomoc pretože s tým skúsenosti nemám