Z času na čas dostanem e-mail od začínajúcich programátorov a ľudí, ktorí začínajú s programovaním webu, čo všetko pri tvorbe používam a čo by som im odporučil. Tento blog je základný sumár existujúcich portálov a on-line služieb, ktoré považujem za veľmi užitočné pri každodennej práci s webom a jej uľahčení. Takže poďme na to:
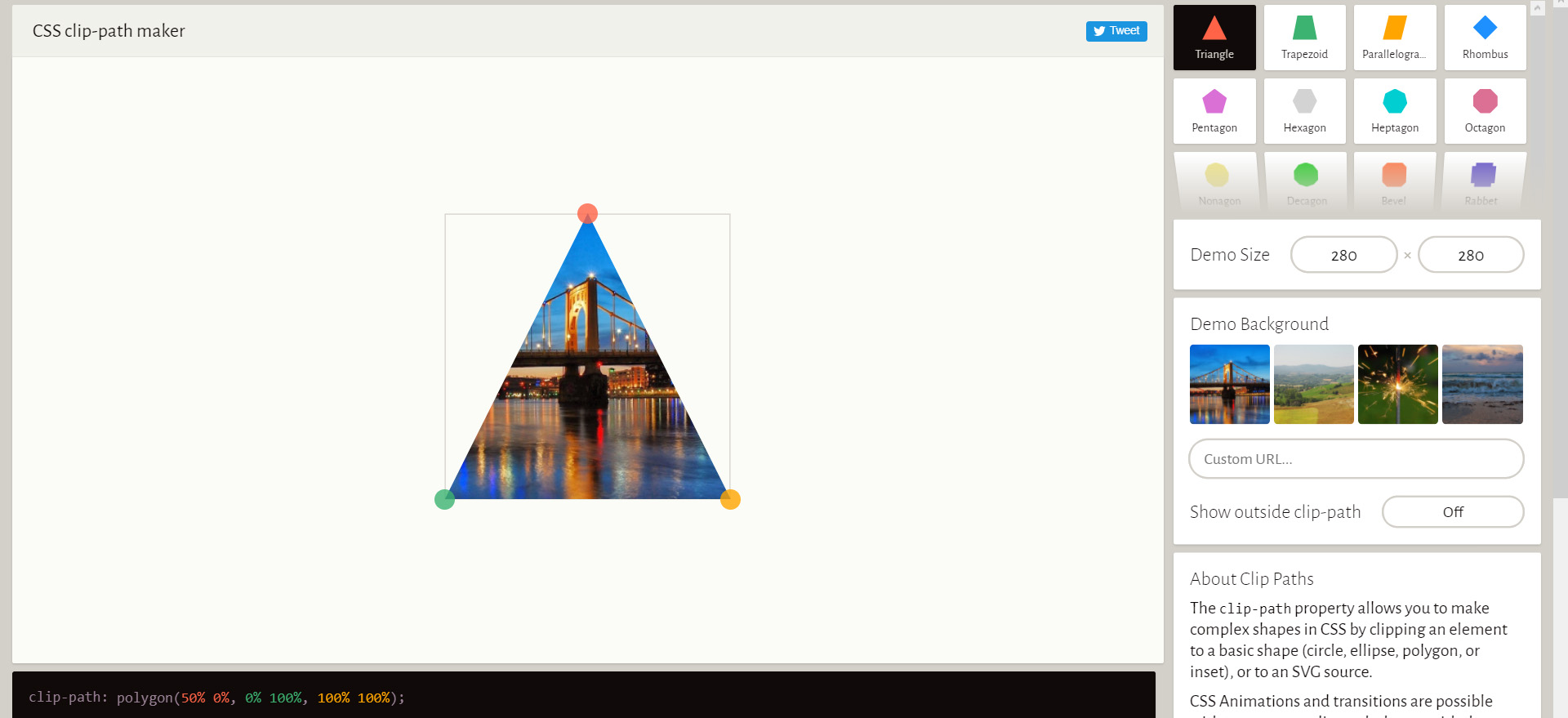
CSS clip-path maker
https://bennettfeely.com/clippy
Veľmi užitočný nástroj pre rýchle vygenerovanie CSS štýlov rôznych tvarov (trojuholníky, pentagon, hexagon atď...)
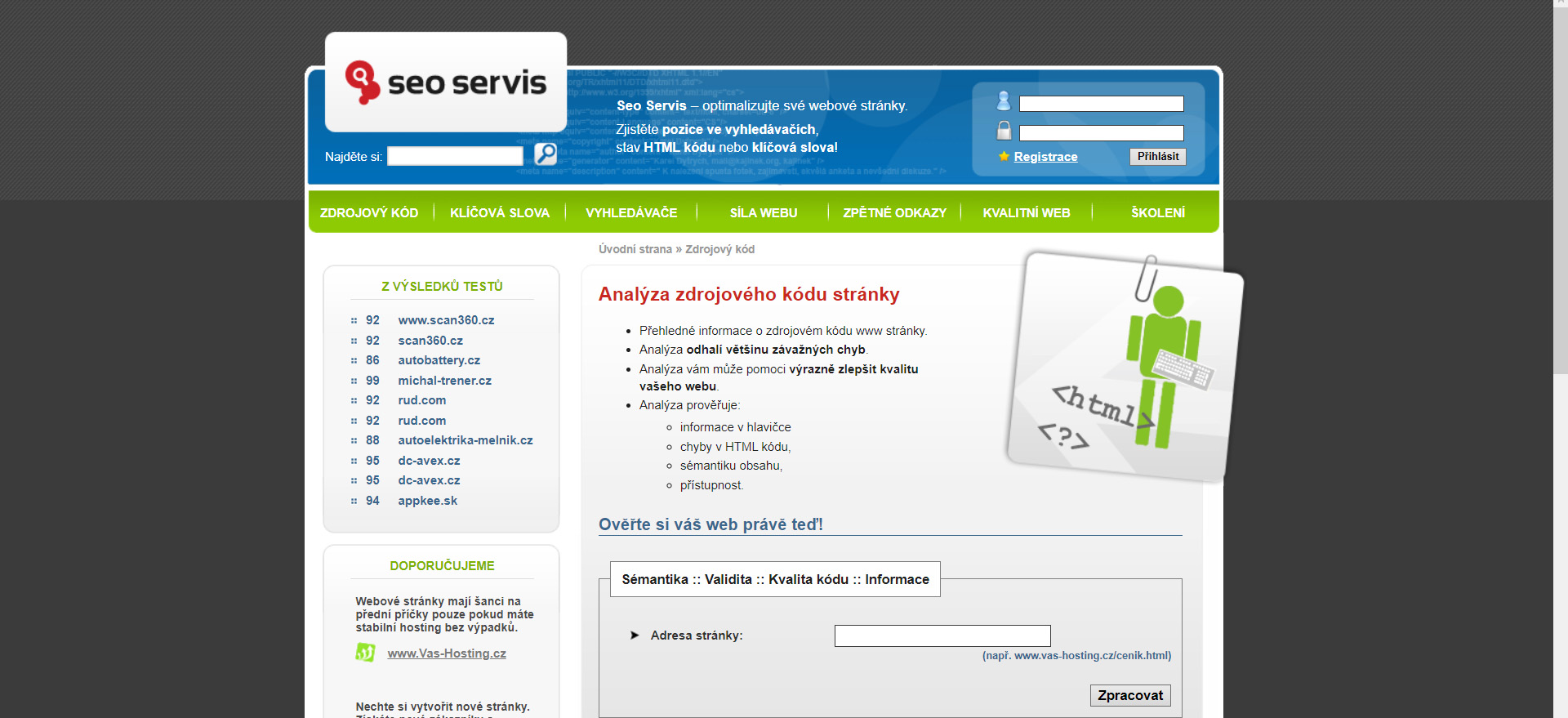
Analýza zdrojového kódu stránky
https://seo-servis.cz/source-zdrojovy-kod
Starší nástroj pre analýzu zdrojového kódu webu. Síce už nezodpovedá celkom najnovším štandardom, ale pre rýchlu orientáciu je stále veľmi dobrý.
Test pre mobilné zariadenia
https://search.google.com/test/mobile-friendly
Touto službou otestujete, ako jednoducho môže návštevník používať mobilnú verziu webu. Výsledky poskytujú hodnotenie, ktoré môžete ďalej zvážiť a upraviť.
Facebook Sharing Debugger
https://developers.facebook.com/tools/debug
Pri optimalizácii webu pre Facebook tento nástroj určite oceníte. Stačí zadať URL a výsledky analýzy ukážu, ako sa bude web zobrazovať pri zdieľaní na Facebooku.
Border radius service
Generátor rádiusu okrajov pre lenivých ľudí – tak túto službu uvádza autor a ja s ňou len súhlasím.
The jQuery Plugin Registry
Register mnohých jQuery pluginov a knižníc. Využijete ich pri akomkoľvek webe.
Markup Validation Service
Validátor zdrojového kódu. Stačí zadať URL, alebo kód prekopírovať a nástroj presne povie, kde a aké typy chýb obsahuje a ako ich opraviť.
XML-Sitemaps generator
Nástroj vhodný pre rýchle a jednoduché vytvorenie XML sitemapy, najmä pre malé weby.
Favicon.ico & App Icon Generator
https://www.favicon-generator.org
Stačí nahrať obrázok a nástroj vytvorí favikonku, prípadne ďalšie ikony, spolu s vytvorenými URL, ktoré je možné priamo vložiť do webu.
SEO checker
https://www.seobility.net/en/seocheck
Zadáte URL a nástroj vyhodnotí základné charakteristiky spracovania SEO na webe. Podľa výsledkov sa viete ďalej rozhodnúť o úpravách.
PixaBay
Databáza obrázkov, aj bezplatných, alebo za veľmi priaznivé ceny. Ďalšie databázy bezplatných fotografií odporúčam tiež: https://unsplash.com a https://pexels.com
unDraw
http://undraw.co/illustrations
Kolekcia veľmi pekných ilustrácií, ktorá sa môže kedykoľvek zísť.
IconFinder
Vyhľadávač ikoniek, mnohé ikonky sú bezplatne stiahnuteľné.
CSS Animations Generator
http://www.theappguruz.com/tag-tools/web/CSSAnimations
V súčasnosti sú animácie na webe veľmi populárne. Tento nástroj je ich jednoduchý generátor.
Font Awesome
Veľmi dobrá knižnica ikoniek, ktoré každý web potrebuje.
Google Fonts
Veľká databáza fontov, aj pre web. Jednoduché linkovanie do webového projektu.
Multi Screen Resolution Test
http://whatismyscreenresolution.net/multi-screen-test
Jednoduchý, ale skvelý nástroj pre testovanie dizajnu a vizuálu webu v rôznych rozlíšeniach a veľkostiach obrazovky.
PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights
Test rýchlosti načítavania komponentov webu. Výsledky z testu slúžia ako podklad pre ďalšie úpravy.
ColorHunt
Občas pomôže pri voľbe farebnej schémy, alebo pri výbere farieb.
Pattern editor
Editor pre tvorbu patternov. Občas skutočne nájde svoje využitie.
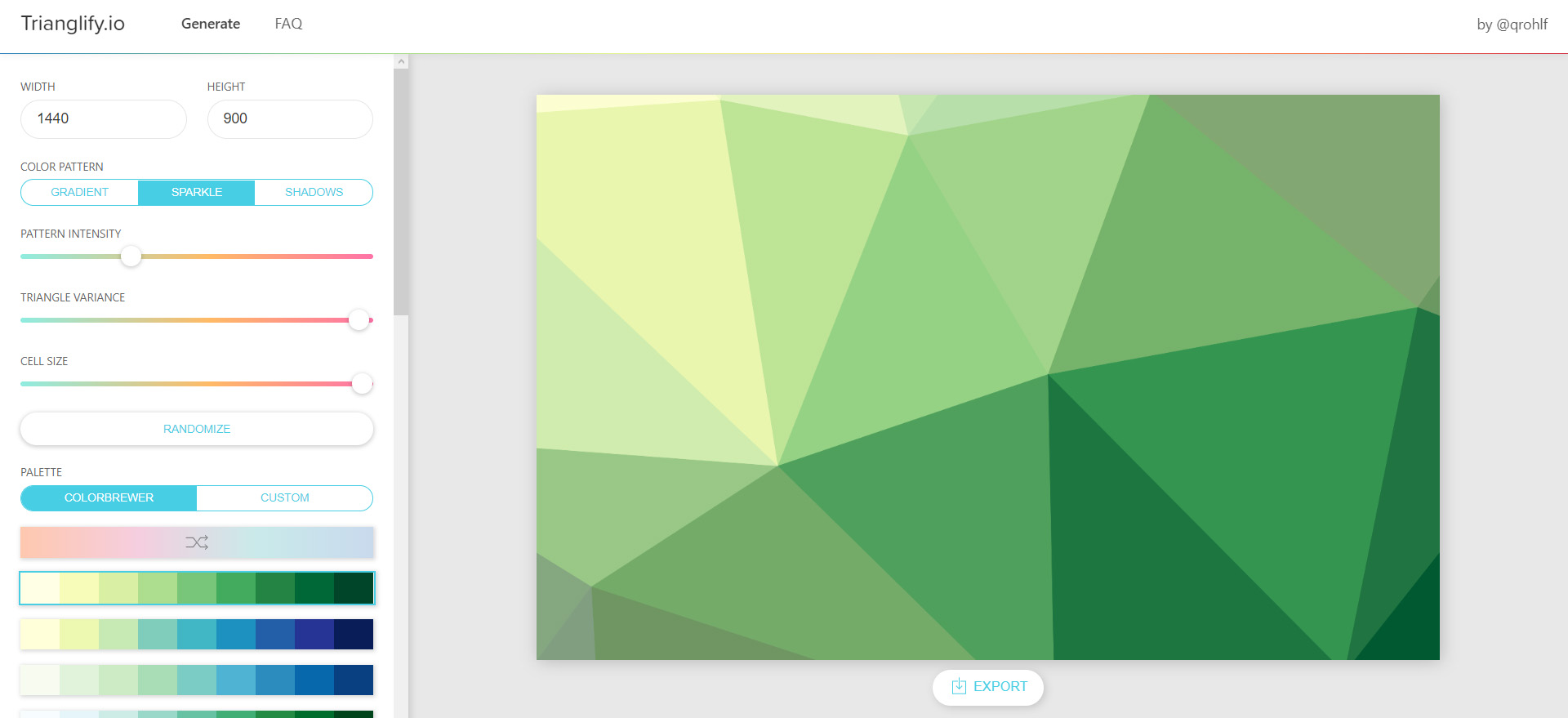
Trianglify
Veľmi podobný editor na tvorbu patternu, v tomto prípade z trojuholníkov. Pri špecifickej grafike a grafickom koncepte je určite vítaný.
Uigradients
Ak potrebujete rýchlo vytvoriť farebný gradient, tento nástroj je presne na to.
Ďalšie užitočné weby
php.net - pre detailné informácie o každej PHP funkcii
stackoverflow.com - obrovská komunita programátorov, množstvo diskusií na ktorých určite nájdete odpovede na všetky otázky, týkajúce sa programovania
jsfiddle.net - testovanie Javascriptu, HTML a CSS
Aké nástroje sú užitočné pre vás? Budem rád za tipy do diskusie, alebo e-mailom.
Pridať komentár k článku