Predovšetkým posledné obdobie je charakteristické nárastom variability zariadení, ktoré disponujú internetovým pripojením a sú schopné zobrazovať web stránky. Ide najmä o tablety, mobilné zariadenia, menšie alebo väčšie obrazovky kdekoľvek. Časy, kedy sa internet a web prehliadal len od desktopového počítača sú pravdepodobne nenávratne preč. Pre tieto skutočnosti sa do popredia dostáva pojem responzívny dizajn, ktorý je akousi reakciou na neustále pribúdajúce nové zariadenia a snahou web sprístupniť všetkým a na každom zariadení.
Responzívny dizajn vyhodnotí veľkosť monitora/obrazovky a následne jej prispôsobí rozloženie prvkov webu a načíta potrebné štýly. V praxi to znamená, že dizajnér musí myslieť na rozloženie prvkov pri veľkom monitore, menšej obrazovky tabletu, či najmenšej obrazovky smartfónov. Ide o kombináciu tekutej mriežky (fluid grid), kedy všetky rozmery definujeme v relatívnych percentuálnych jednotkách a zlomových bodov (Media Queries / Break Points) v CSS3.
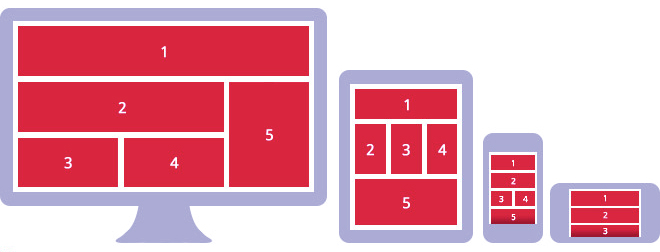
Krátka ukážka nižšie: rozloženie blokov 1 až 5 v priamej závislosti na veľkosti obrazovky.
Ako, kde a čím začať?
1) Viewport
Ako prvé je potrebné zadať nasledovný metatag, definujúci prispôsobenie obsahu pre dané rozlíšenie zariadenia. Tento kód sa píše medzi tagy a
<meta content="width=device-width, initial-scale=1" name="viewport" />2) Relatívne jednotky
Používajte relatívne jednotky, pri zadávaní rozmerov blokov v kombinácii s definíciami max-width, max-height. Napríklad, ak chceme mat štyri bloky vedľa seba v materskom bloku s celkovou šírkou 1000px, nenastavíme pre každý blok šírku 250px, ale width:25%. Ak by išlo o 3 bloky vedľa seba, namiesto 333px použijeme width:33.3333333 %, v prípade dvoch namiesto 500px width:50%. Určíte nezabúdajte na nasledovný veľmi užitočný CSS zápis:
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;Týmto zápisom ponecháme nastavené rozmery bloku, pričom padding a border sa neberie do úvahy. Napríklad ak máme blok so šírkou 100px a nastavíme mu rám 10px (border:10px;), jeho šírka už nebude 100px, ale 120px. Do celkovej šírky je zarátané ľavé aj pravé orámovanie. Použitím spomenutého zápisu sa jeho šírka nezmení a stále ostáva 100px, vrátane 10px orámovania. Pri relatívnych rozmeroch blokov túto vlastnosť veľmi oceníte.
Pozrite si príklad používania relatívnych jednotiek em s počiatočnou hodnotou font-size = 16px.
Šírka bloku - width: 46.25em = 46.25x16 = 740px
Orámovanie - border: 0.063em = 0.063x16 = 1px
Veľkosť písma - font-size: 1.125em = 1.125x16 = 18px
Padding: 0.325em = 0.325x16 = 5px
3) Veľkosť písma
Rovnako ako pri blokoch, aj veľkosť písma sa odporúča definovať v relatívnych jednotkách (em, %) a staré známe, ale jednoduché (px) vynechať. Pri prehliadačoch je počiatočná hodnota veľkosti písma nastavená na hodnotu rovnajúcu sa 16px (base pixel size). Túto hodnotu si potvrdíme v našom CSS súbore pre značku body nasledovne:
body { font-size:16px; }Od tejto hodnoty ďalej vychádzame, pričom máme na pamäti dôležitý vzťah: 1em=12pt=16px. Na prevody jednotiek našťastie existuje množstvo on-line služieb, napríklad http://pxtoem.com.
Preto ak chceme zadať veľkosť písma 13px v relatívnych jednotkách em použijeme:
font-size: 0.813em;4) CSS 3 Media Queries a zlomové body (breakpoints)
Media Queries vyhodnocujú rozlíšenie zobrazovacieho zariadenia a následne priradenie štýlov podľa veľkosti obrazovky. Ja používam jeden CSS štýl a priamo v ňom zadefinujem jednotlivé zlomové body. Takto aspoň znížime počet http dopytov na server a jemne zrýchlime načítanie celého webu. Je tiež možné použiť viaceré CSS súbory. Zápis CSS potom vyzerá veľmi zjednodušene takto:
@media only screen and (min-width:769px)
{
Štýl pre obrazovku s rozlíšením nad 768px - Desktop
}
@media only screen and (min-width:481px) and (max-width:768px)
{
Štýl pre obrazovku s rozlíšením od 481px do 768px - Tablet
}
@media only screen and (max-width: 480px)
{
Štýl pre obrazovku s rozlíšením do 480px - Mobil
}Ak by ste chceli použiť viaceré súbory pre jednotlivé zobrazenia, vyzeralo by to takto:
@import url(mobil.css) (min-width:300px);
@import url(tablet.css) (min-width:600px);
@import url(desktop.css) (min-width:900px);Je potrebné, aby sa jednotlivé zlomové body neopakovali. Ak je štýl z príkladu vyššie pre najmenšiu obrazovku limitovaný maximálnym rozlíšením 480px, štýl pre tablet nemôže začínať hodnotou 480px, ale 481px.
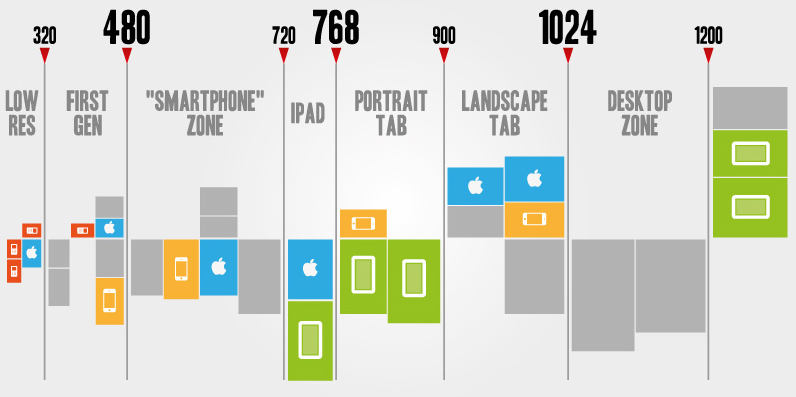
Limity pre zlomové body sú závislé od štandardných hodnôt rozlíšenia obrazoviek jednotlivých zariadení, ale veľkú váhu má aj subjektívny pohľad na konkrétny web a zváženie optimálneho zobrazovania. Je potrebné veľa experimentovať, analyzovať, zvažovať. Ako isté vodítko môže byť stránka s opisom štandardných rozlíšení: http://spirelightmedia.com/resources/responsive-design-device-resolution-reference a nižšie priložený kód zlomových bodov pre mobilné zariadenia.
/* Smartphones (portrait and landscape) ----------- */
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) {
/* Styles */
}
/* Smartphones (landscape) ----------- */
@media only screen and (min-width : 321px) {
/* Styles */
}
/* Smartphones (portrait) ----------- */
@media only screen and (max-width : 320px) {
/* Styles */
}
/* iPads (portrait and landscape) ----------- */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) {
/* Styles */
}
/* iPads (landscape) ----------- */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) {
/* Styles */
}
/* iPads (portrait) ----------- */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) {
/* Styles */
}
/**********
iPad 3
**********/
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) and (-webkit-min-device-pixel-ratio : 2) {
/* Styles */
}
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio : 2) {
/* Styles */
}
/* Desktops and laptops ----------- */
@media only screen and (min-width : 1224px) {
/* Styles */
}
/* Large screens ----------- */
@media only screen and (min-width : 1824px) {
/* Styles */
}
/* iPhone 4 ----------- */
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) and (orientation : landscape) and (-webkit-min-device-pixel-ratio : 2) {
/* Styles */
}
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio : 2) {
/* Styles */
}
/* iPhone 5 ----------- */
@media only screen and (min-device-width: 320px) and (max-device-height: 568px) and (orientation : landscape) and (-webkit-device-pixel-ratio: 2){
/* Styles */
}
@media only screen and (min-device-width: 320px) and (max-device-height: 568px) and (orientation : portrait) and (-webkit-device-pixel-ratio: 2){
/* Styles */
/* iPhone 6 ----------- */
@media only screen and (min-device-width: 375px) and (max-device-height: 667px) and (orientation : landscape) and (-webkit-device-pixel-ratio: 2){
/* Styles */
}
@media only screen and (min-device-width: 375px) and (max-device-height: 667px) and (orientation : portrait) and (-webkit-device-pixel-ratio: 2){
/* Styles */
}
/* iPhone 6+ ----------- */
@media only screen and (min-device-width: 414px) and (max-device-height: 736px) and (orientation : landscape) and (-webkit-device-pixel-ratio: 2){
/* Styles */
}
@media only screen and (min-device-width: 414px) and (max-device-height: 736px) and (orientation : portrait) and (-webkit-device-pixel-ratio: 2){
/* Styles */
}
/* Samsung Galaxy S3 ----------- */
@media only screen and (min-device-width: 320px) and (max-device-height: 640px) and (orientation : landscape) and (-webkit-device-pixel-ratio: 2){
/* Styles */
}
@media only screen and (min-device-width: 320px) and (max-device-height: 640px) and (orientation : portrait) and (-webkit-device-pixel-ratio: 2){
/* Styles */
}
/* Samsung Galaxy S4 ----------- */
@media only screen and (min-device-width: 320px) and (max-device-height: 640px) and (orientation : landscape) and (-webkit-device-pixel-ratio: 3){
/* Styles */
}
@media only screen and (min-device-width: 320px) and (max-device-height: 640px) and (orientation : portrait) and (-webkit-device-pixel-ratio: 3){
/* Styles */
}
/* Samsung Galaxy S5 ----------- */
@media only screen and (min-device-width: 360px) and (max-device-height: 640px) and (orientation : landscape) and (-webkit-device-pixel-ratio: 3){
/* Styles */
}
@media only screen and (min-device-width: 360px) and (max-device-height: 640px) and (orientation : portrait) and (-webkit-device-pixel-ratio: 3){
/* Styles */
}Zariadenia s nízkym rozlíšením (staršie mobilné telefóny)
Najpoužívanejšie smartfóny
Zariadenia Apple
Tablety, netbooky
Ostatné
Zjednodušene: 3 najčastejšie zlomové body sú 480 / 768 / 1024 a 3 sekundárne najčastejšie zlomové body sú 320 / 720 / 900.
CSS Media Queries nie sú podporované staršími verziami prehliadačov (IE). Vzhľadom na to, že responzívny dizajn je určený najmä pre moderné prenosné zariadenia s modernými prehliadačmi, veľkú optimalizáciu pre staršie prehliadače nie je potrebné riešiť. A tiež existuje už len minimum užívateľov, ktorí majú stále neaktualizované prehliadače. Preto úplne stačí nasledovné:
<!--[if lt IE 9]>
<link rel="stylesheet" type="text/css" href="http://domena.sk/ie8-and-down.css" _mce_href="http://domena.sk/ie8-and-down.css" />
<![endif]-->Ak prezeráme web cez staršiu verziu Internet Explorer, načíta sa CSS súbor ie8-and-down.css. V ňom vynecháme všetky Media Queries a zlomové body a ponecháme štýly pre desktopovú verziu.
5) Používajte HTML 5 formulárové prvky
Uľahčujú najmä užívateľom mobilných zariadení používanie webu. Ich zoznam môžete nájsť napríklad tu: http://sawyer.detroit.sk/demo/html5inputs/ a http://html5doctor.com/html5-forms-input-types/
6) Obrázky vo formáte vektora
Mnoho malých ikoniek nie je nutné používať vo forme obrázkov. Existujú knižnice, napríklad Font-Awesome - http://fortawesome.github.io/Font-Awesome. Ich výhoda je v tom, že vektor môžeme ľubovoľne zväčšovať/zmenšovať a nestráca kvalitu. Menšie obrázky (ikony s veľkosťou niekoľko bajtov) je možné definovať aj cez tzv. DATA URI (Uniform Resource Identifier). DATA URI majú špecifický formát:
data:[][;charset=][;base64],V praxi to vyzerá nasledovne:
Zápis priamo v HTML
<img height="15" src="data:image/gif;base64,R0lGODlhDwAPAPMNAP/
qAAAAAP/9E//+k/6dAP/OAEVFRf////+0AP//6//lAP/JAP//
xwAAAAAAAAAAACH/C05FVFNDQVBFMi4wAwEAAAAh
+QQFyAANACwAAAAADwAPAAAEWbBJaWqduNXE
xigXZnCCAJwFYUxGZ55wumqDGcA3AGrMmwO5hcow
+MFwiEoxwGw6kwbbYUo9BBbQArBKvao02gD3ugMXFE7
yl1IoLN5vWaaCqCOGGZZlNokAACH5BAQKAP8ALAQABAAHAA
IAAAIFhA8RpwUAIfkEBGQA/wAsBAAEAAcAAgAAA
gVEgGe4BQAh+QQECgD/ACwEAAQABwACAAACBYQPEacFACH
5BAQKAP8ALAQABAAHAAIAAAIFRIBnu
AUAIfkEBAoA/wAsBAAEAAcAAgAAAgWEDxGnBQA7" width="15" />Zápis v CSS
{
width: 15px;
height: 15px;
background-repeat: no-repeat;
background-image: url(data:image/gif;base64,R0lGODlhDwAPAPMNAP/
qAAAAAP/9E//+k/6dAP/OAEVFRf////+0AP//6//lAP/JAP//
xwAAAAAAAAAAACH/C05FVFNDQVBFMi4wAwEAAAAh
+QQFyAANACwAAAAADwAPAAAEWbBJaWqduNXE
xigXZnCCAJwFYUxGZ55wumqDGcA3AGrMmwO5hcow
+MFwiEoxwGw6kwbbYUo9BBbQArBKvao02gD3ugMXFE7
yl1IoLN5vWaaCqCOGGZZlNokAACH5BAQKAP8ALAQABAAHAA
IAAAIFhA8RpwUAIfkEBGQA/wAsBAAEAAcAA
gAAAgVEgGe4BQAh+QQECgD/ACwEAAQABwACAAACBYQPEacFACH
5BAQKAP8ALAQABAAHAAIAAAIFRIBnu
AUAIfkEBAoA/wAsBAAEAAcAAgAAAgWEDxGnBQA7);
}Je potrebné dohliadnuť, aby výstupný kód nemal vyššiu dátovú veľkosť než vstupný obrázok. Kód je možné dodatočne komprimovať. Staršie verzie prehliadačov (IE) nepodporujú DATA URI. Obrázok na DATA URI prevedieme pomocou on-line služieb, napr. http://websemantics.co.uk/online_tools/image_to_data_uri_convertor
7) Náhľad webu a testovanie.
Našťastie nie je potrebné vlastniť všetky druhy smartfónov, tabletov, monitorov, aby ste si overili, ako Váš web vyzerá na niektorom zariadení. Existujú viaceré on-line služby pre testovanie responzivity:
http://mattkersley.com/responsive/
http://ami.responsivedesign.is/
http://responsivetest.net
http://www.isresponsive.com/
A tiež je veľmi jednoduché zmenšiť okno prehliadača, uchopiť napríklad pravú stranu, posúvaním ho zmenšovať a sledovať, ako sa mení dizajn webu v závislosti od veľkosti zobrazovacej plochy.
8) Rady na záver:
Najmä pri mobilnej verzii dôsledne zvažujte, ktoré časti webu a aký obsah vynecháte. Užívateľa, ktorý si prezerá web na smartfóne určite nebudú zaujímať reklamné banery, ikonky validity, Facebook Like tlačidlo a rôzne grafické doplnky, či nepodstatný text.
Pri mobilnej verzii vynechajte najrôznejšie animácie, preloadery. Tlačidlá na odosielanie formulárov robte väčšie s ohľadom na veľkosť ľudského prsta.
Komprimujte obrázky a snažte sa o čo najmenšiu dátovú veľkosť. Najvhodnejšie sú formáty JPEG, GIF.
Pri desktope si stanovte maximálnu šírku. Najmä na veľkých monitoroch "veľké weby" nevyzerajú dobre. Nezabúdajte na responzivitu obrázkov a tabuliek.
Nepoužívajte v HTML vnorené štýlovanie, tzv. Inline styles.
Vo verzii pre mobil dbajte na ovládacie menu, jeho použiteľnosť, praktickosť a jednoduchosť. Nevymýšľajte nič nové. Užívatelia smartfónov sú napríklad zvyknutí na menu v hornom pravom, či ľavom rohu. Ikonka menu má zvyčajne 3 až 5 vodorovných paličiek nad sebou.
Zjednodušujte, zjednodušujte, zjednodušujte a držte sa hesla: Dokonalosť nenastáva, keď už nemáte čo ďalšie pridať. Dokonalosť je, keď už nie je čo odobrať.
Máte záujem o vytvorenie webu, alebo on-line aplikácie s responzívnym dizajnom?
Pridať komentár k článku