Instagram je síce u nás menej rozšírená sociálna sieť v porovnaní napríklad s Facebookom, ale svoje miesto si našla a jej komunita používateľov sa postupne rozrastá. Často sa využíva pre marketingové účely a reklamu v rôznych spoločnostiach. Cieľom tohto článku bude popísať spôsob, akým sa dajú jednotlivé príspevky z Instagramu pridať v peknom vizuálnom prevedení na web stránky.
Vytvorenie aplikácie
Ako prvé budeme musieť vytvoriť a nakonfigurovať novú aplikáciu v prostredí developers.facebook.com/apps
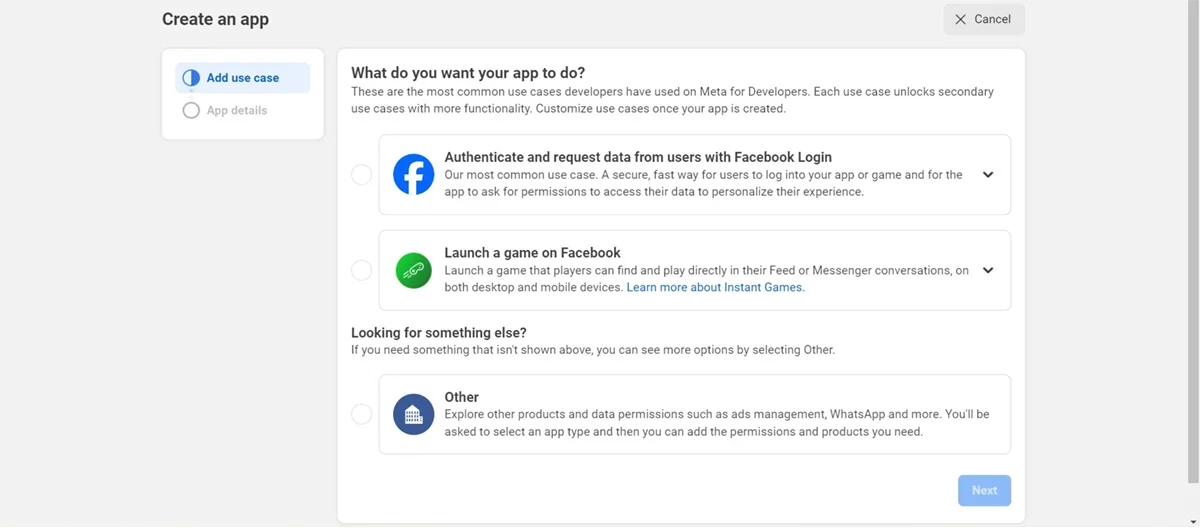
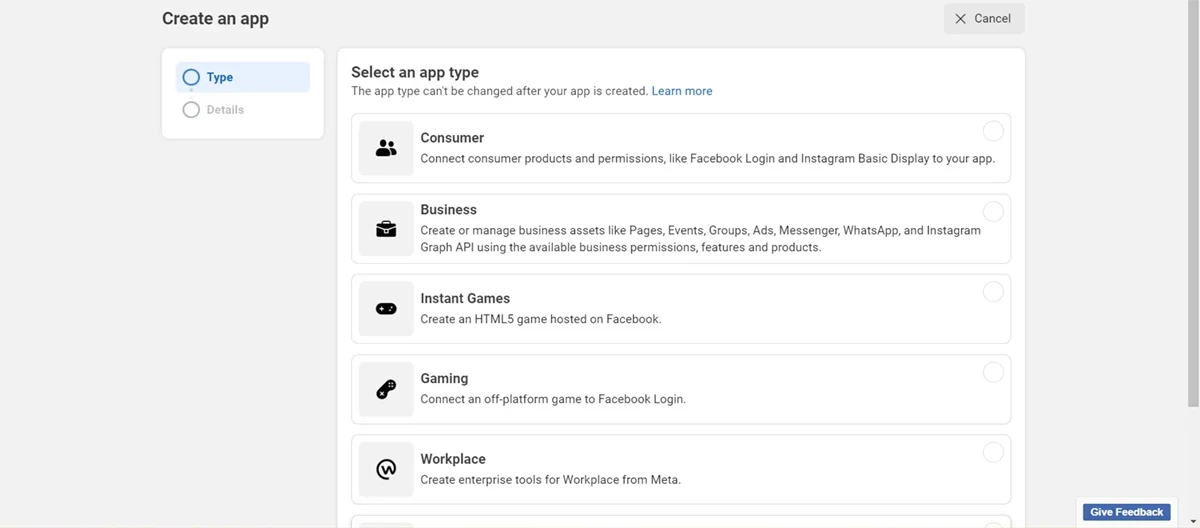
Po kliknuté na tlačidlo Create App zvolíme možnosť Other a pokračujeme. V časti Select an app type zvolíme Consumer. Odporúčam zadať aj ďalšie informácie, ktoré Facebook požaduje ako kontaktný e-mail, názov aplikácie...
Priradenie platformy
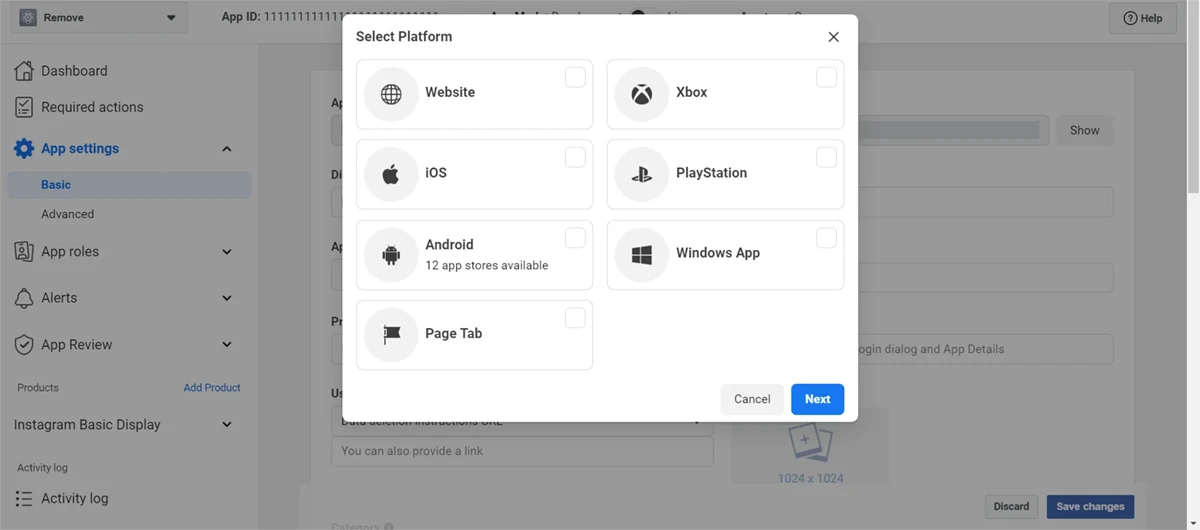
Chceme teda zobraziť obrázky z Instagramu na svojom webe. Pokračujeme na App Settings / Basic a zvolíme v časti Select Platform možnosť Website.
Nastavenie Instagram Basic Display
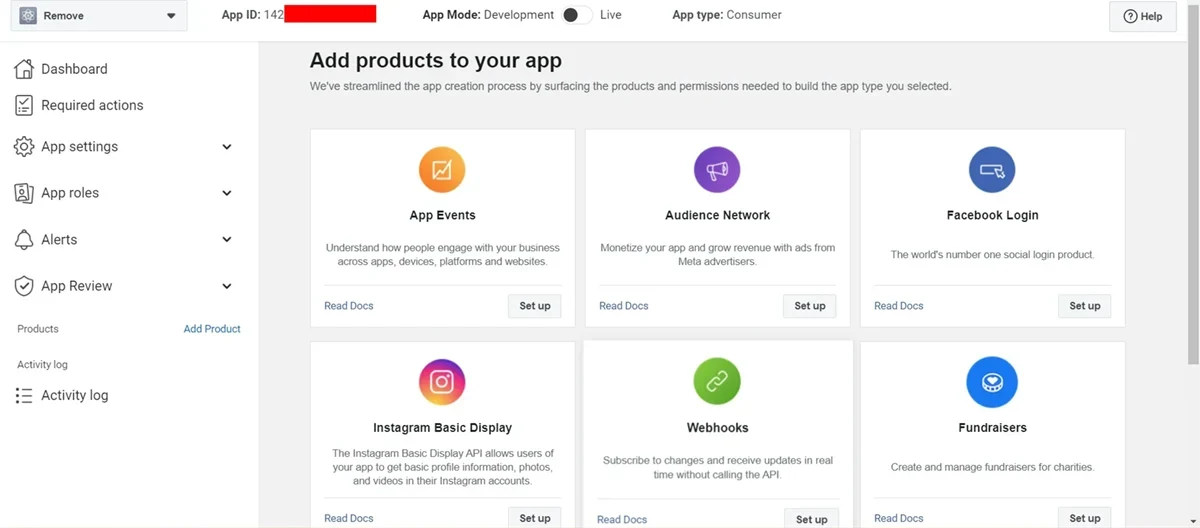
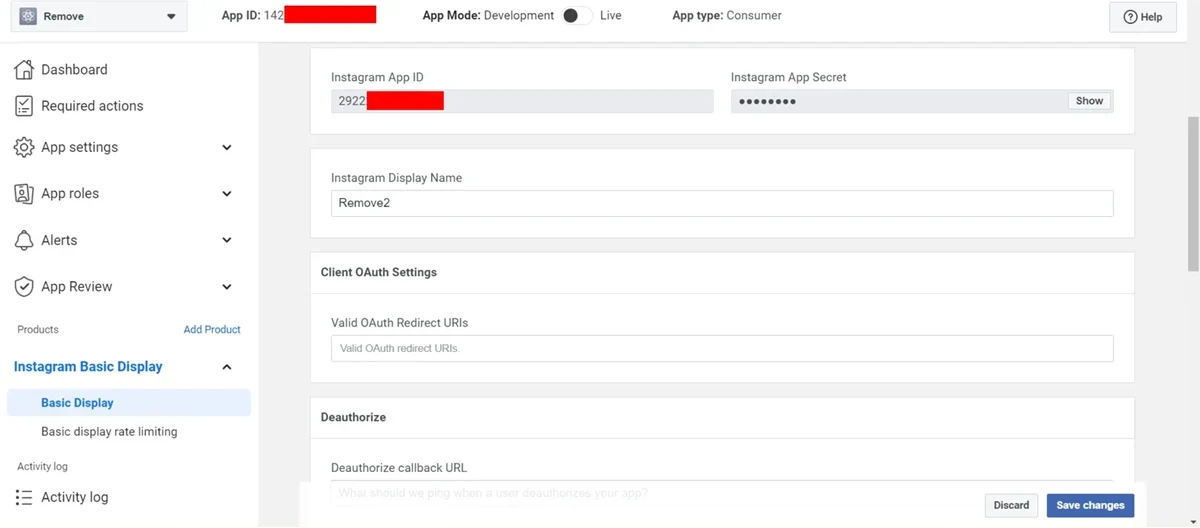
V sekcii Products zvolíme Instagram Basic Display. Následne sa nám vytvorí subaplikácia. Ak zvolíme Basic Display dostaneme sa k údajom ako sú: Instagram App ID, Instagram App Secret a doležitá URL adresa Valid OAuth Redirect URIs. Tá by mala byť zadefinovaná ako URL adresa, kde budem neskôr zobrazovať obrázky z Instagramu.
Nastavenie role a prijatie žiadosti na Instagrame
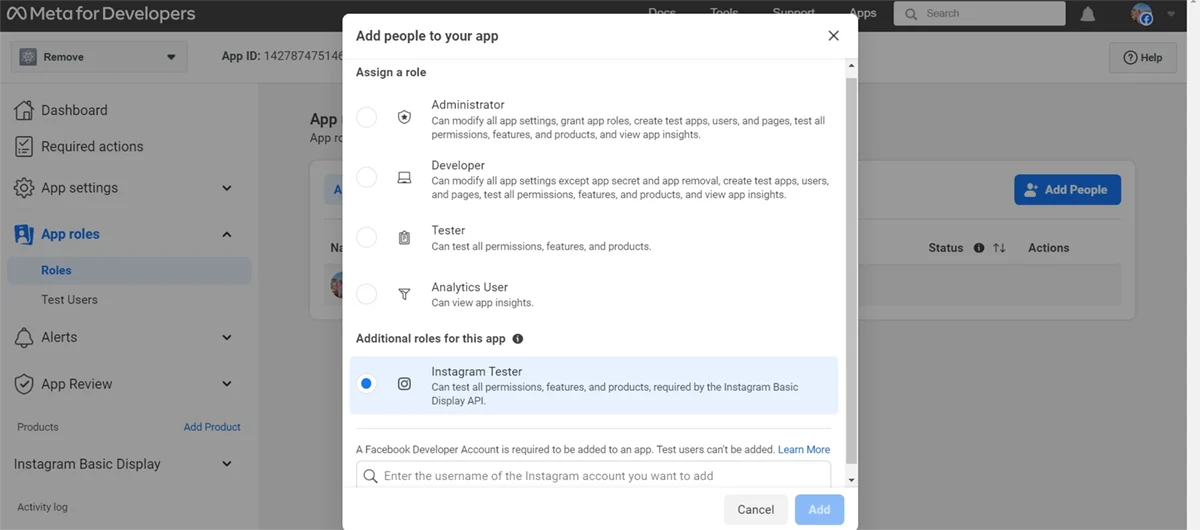
Pokračujeme v App roles / Roles a klikneme na tlačidlo Add people. Vyberieme možnosť Instagram Testers a zadáme názov konta Instagramu z ktorého chceme zobrazovať fotografie.
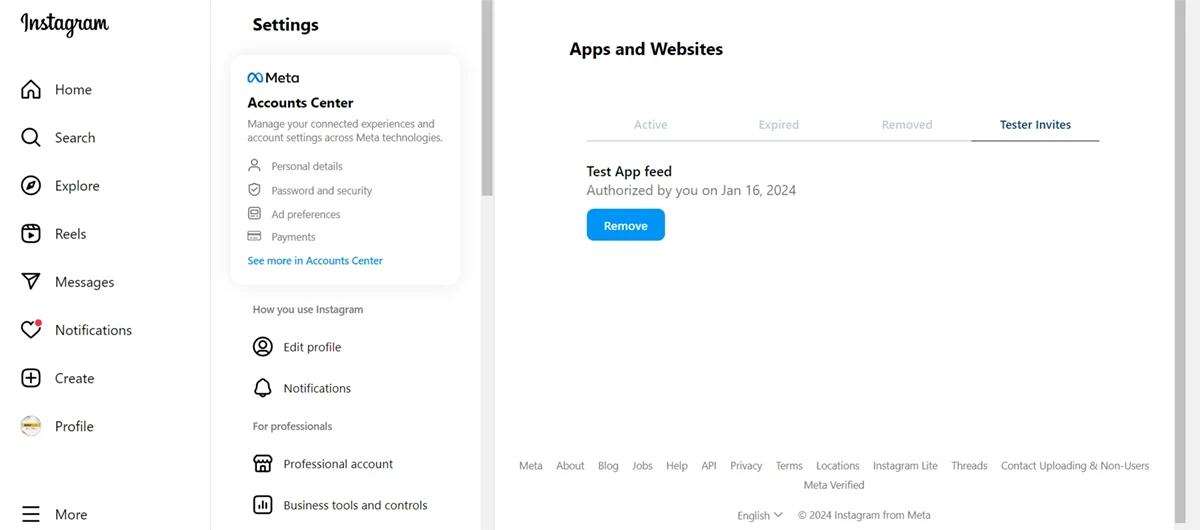
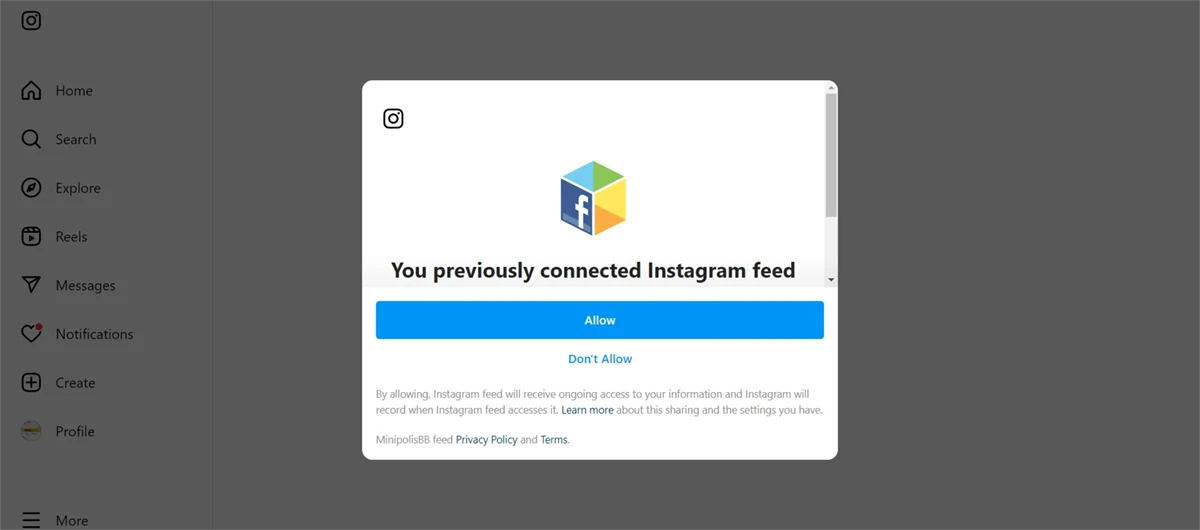
Prejdeme na Instagram a potvrdíme túto žiadosť. Otvoríme https://www.instagram.com/accounts/manage_access prejdeme na Tester Inviations a akceptujeme žiadosť. Tým by sme mali mať nastavené všetko potrebné na strane Facebooku a Instagramu.
Získanie autorizačného kódu
V tomto kroku vygenerujeme jednorazový Instagram autorizačný kód s ktorým budeme ďalej pracovať.
<?php
$client_id = '0000000'; // Instagram App ID
$redirect_uri = 'https://www.domena.sk/'; //Valid OAuth Redirect URIs
$scope = 'user_profile,user_media';
$response_type = 'code';
$redirect = 'https://api.instagram.com/oauth/authorize?' .
'client_id=' . urlencode($client_id) .
'&redirect_uri=' . urlencode($redirect_uri) .
'&scope=' . urlencode($scope) .
'&response_type=' . urlencode($response_type);
?>
<a href="<?php echo $redirect ?>">Authorization code</a>Po kliknutí na odkaz nás systém presmeruje na ULR adresu zadefinovanú v časti Valid OAuth Redirect URIs. Všimnime si najmä jej parametre. URL adresa po presmerovaní bude mat tvar:
https://www.domena.sk/?code=AQCP3kN1rnXPaZOH7z-8zEAhbktmvh....
Nás bude zaujímať parameter code, ktorý prevezmeme a použijeme na vygenerovanie prístupového trvalého tokenu.
<?php
$client_id = '0000000'; // Instagram App ID
$clientSecret = '11111111'; // Instagram App Secret
$redirectUri = 'https://www.domena.sk/'; //Valid OAuth Redirect URIs
$code = 'AQCP3kN1rnXPaZOH7z-8zEAhbktmvh....'; // Authorization code ($_GET['code'] v URL Valid OAuth Redirect URIs)
$apiUrl = 'https://api.instagram.com/oauth/access_token';
$ch = curl_init($apiUrl);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, [
'client_id' => $clientId,
'client_secret' => $clientSecret,
'grant_type' => 'authorization_code',
'redirect_uri' => $redirectUri,
'code' => $code,
]);
$response = curl_exec($ch);
curl_close($ch);
var_dump($response);
?>Odpoveďou bude vygenerovaný Access Token. Ten budeme potrebovať pre prístup našej aplikácie k Instagramu. Access Token má po vytvorení životnosť 1 hodinu. Budeme potrebovať vygenerovať tzv. long-term Access Token, ktorý bude maž životnosť 60 dní. Môžeme využiť napríklad nasledovný kód.
<?php
$clientSecret = '11111111'; // Instagram App Secret
$accessToken = 'Abc12345678910'; //Access Token
$apiUrl = 'https://graph.instagram.com/access_token';
$queryParams = http_build_query([
'grant_type' => 'ig_exchange_token',
'client_secret' => $instagramAppSecret,
'access_token' => $accessToken,
]);
$ch = curl_init($apiUrl . '?' . $queryParams);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$response = curl_exec($ch);
if (curl_errno($ch)) {
echo 'Curl error: ' . curl_error($ch);
}
curl_close($ch);
var_dump($response);
?>Access Token má teda životnosť 60 dní. Je potrebné ho v tomto intervale obnoviť, alebo predĺžiť. Stačí nám jednoduchá funkcia, ktorá sa môže spustiť automatizovaným spúšťaným skriptov – CRON.
<?php
$longLivedAccessToken = 'Abc12345678910'; //Access Token
$url = 'https://graph.instagram.com/refresh_access_token';
$params = [
'grant_type' => 'ig_refresh_token',
'access_token' => $longLivedAccessToken,
];
$url .= '?' . http_build_query($params);
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($ch);
if (curl_errno($ch)) {
echo 'Error: ' . curl_error($ch);
}
curl_close($ch);
echo $response;
?>
Prešli sme celým postupom od založenia aplikácie, pre nastavenie oprávnení, vygenerovaniu Access Tokenu, nastavenie jeho životnosti. Konečne ideme pristúpiť k získavaniu údajov z Instagramu. Ukážka kódu pre získanie príspevkov z Instagramu je dole. Vo feede budú nasledovné údaje:
Caption – titulok, alebo nadpis
Id – interný identifikátor na strane Instagramu
media_type – IMAGE, VIDEO and CAROUSEL_ALBUM – typ príspevku
media_url – URL fotografie príspevku
permalink – URL príspevku
thumbnail_url – thumbnail for VIDEO type – náhľadový obrázok pre video príspevok
timestamp – čas publikovania
username – užívateľ, alebo autor príspevku
<?php
$accessToken = 'Abc12345678910'; //Access Token
$apiUrl = 'https://graph.instagram.com/me/media';
$queryParams = http_build_query([
'fields' => 'media_url,permalink,timestamp,media_type,caption',
'access_token' => $accessToken,
]);
$ch = curl_init($apiUrl . '?' . $queryParams);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$response = curl_exec($ch);
if (curl_errno($ch)) {
echo 'Curl error: ' . curl_error($ch);
}
curl_close($ch);
$json = $response;
$data = json_decode($response, true);
// Check if 'data' key exists
if (isset($data['data']) && is_array($data['data'])) {
// Loop through each entry in the 'data' array
foreach ($data['data'] as $mediaEntry) {
// Check if relevant keys exist in the current entry
if (isset($mediaEntry['media_url'], $mediaEntry['permalink'], $mediaEntry['timestamp'], $mediaEntry['media_type'], $mediaEntry['caption'], $mediaEntry['id'])) {
$mediaUrl = $mediaEntry['media_url'];
$permalink = $mediaEntry['permalink'];
$timestamp = $mediaEntry['timestamp'];
$mediaType = $mediaEntry['media_type'];
$caption = $mediaEntry['caption'];
$id = $mediaEntry['id'];
echo "Media URL: $mediaUrln";
echo "Permalink: $permalinkn";
echo "Timestamp: $timestampn";
echo "Media Type: $mediaTypen";
echo "Caption: $captionn";
echo "ID: $idn";
echo "-----------------n";
} else {
echo 'One or more relevant keys are missing in the current entry.' . PHP_EOL;
}
}
} else {
echo 'Invalid or missing data array in the JSON.' . PHP_EOL;
}
?>Response z tejto požiadavky bude už konkrétny feed – výpis príspevkov z Instagramu s ktorým môžeme ďalej pracovať bez nejakých obmedzení. Vždy po načítaní dostaneme aktuálne údaje zo sociálnej siete. Obrázky je možné stiahnuť na server pre dodatočné rýchlejšie načítavanie a prípadnú manipuláciu s nimi. Údaje môžeme zapisovať do databáz a ďalej s nimi pracovať. Fotky príspevkov sa dajú zostaviť do pekného slidera fotiek s hover efektom pre zobrazenie textu a tlačidlom na originálny príspevok na Instagrame. Ale v tejto fáze je to už viac o použití CSS a dizajne, než programovaní.
Ukážka slidera príspevkov z Instagramu
Pokiaľ by ste potrebovali podobný systém na vaše stránky, napíšte mi. Kompletné dielo je možné spracovať aj nezávisle pomocou samostatnej služby a to sa dá jednoducho vložiť do existujúceho webu pomocou iframe tagu (ako keď sa vkladá Youtube video, alebo Google mapa).
Pridať komentár k článku